
28 de março de 2018 - Frederico Marinho
Como usar a busca do Google dentro do seu site
Nós somos extremamente exigentes com buscas, tão exigentes que as vezes preferimos usar um menu categorizado a efetuar uma busca, com medo de perdermos alguma informação. Bom, isso é só para alguns perfis (metódicos, eu por exemplo) já para outros, principalmente os mais novos que não conhecem um mundo sem o Google, a busca é o primeiro item utilizado de um site.
Para quem trabalha com programação, mesmo quem nunca desenvolveu um sistema de busca, consegue imaginar o trabalho que dá: sinônimos, ordenamento das palavras (“comprar computador”, “computador comprar”), algoritmos de otimização para bancos de dados muito grandes… e ainda por cima retornar os melhores resultados! Caraca, o Google não é do tamanho que é atôa.
Fazer um site com um mecanismo de busca interno é praticamente essencial, ainda mais se possuir um blog. Agora organizar seus produtos, serviços, fotos, conteúdos do blog, vídeos e exibir tudo numa página de busca de forma organizada é uma tarefa um tanto quanto árdua! Depois de anos tentando desenvolver uma busca interna descente, caí na real e decidi utilizar o próprio mecanismo do Google. Mas vale a pena?
Vantagens e desvantagens
Desvantagens
- Você não tem controle total sobre os resultados (ordenamento por exemplo)
- Todos os resultados são exibidos misturados (produtos, serviços, blog, etc).
- Se bem que existe uma opção de categorias que ainda não utilizei, pode ser que seja a solução.
- Não fica 100% encaixado no layout do site.
Vantagens
- Você simplesmente vai utilizar o melhor mecanismo de busca que existe para exibir os resultados do seu site apenas (ou de outros também, se quiser). Ou seja, nada de dor de cabeça.
- Quase totalmente integrado ao seu site (os leigos não vão saber que está usando o próprio Google como ferramenta)
- Resultados exibidos em um formato que já é conhecido por todo mundo que utiliza a internet (melhor que inventar uma página de resultados onde o usuário fica perdido e precisa “aprender” a achar a informação). Ou existe alguém que não conheça o Google?
- Possui formas de personalização que deixam a aparência aceitável em comparação ao layout do site.
No meio ponto de vista, as vantagens favorecem ao uso da busca do Google. Salvo em lojas virtuais onde algumas informações extras precisam ser exibidas (preço, desconto, etc), eu aconselho o uso em qualquer outro tipo de site.
Iniciando com o CSE – Custom Search Engine
A ferramenta que vamos utilizar é a CSE e possui toda uma interface de configuração relativamente fácil de utilizar. Vamos la!
- Acesse: https://cse.google.com/cse/all
- Será preciso fazer login com uma conta do Gmail.
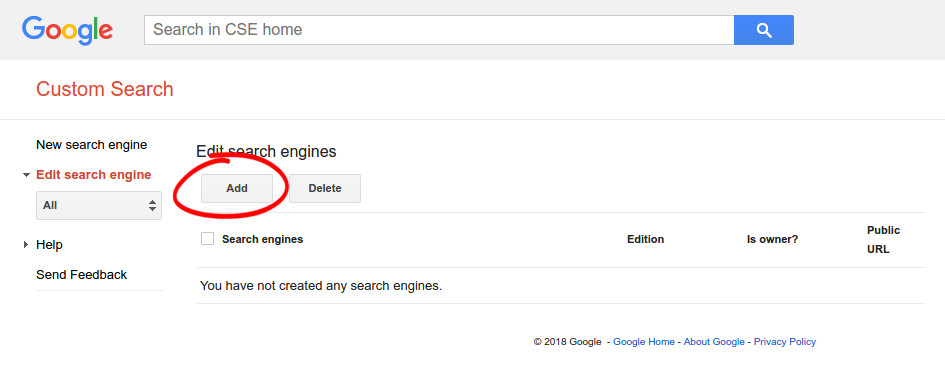
- Após o login, adicione um novo “Search Engine”.
- Você pode ter vários Search Engines na sua conta, para vários sites diferentes.
- Pode adicionar vários domínios no mesmo Search Engine
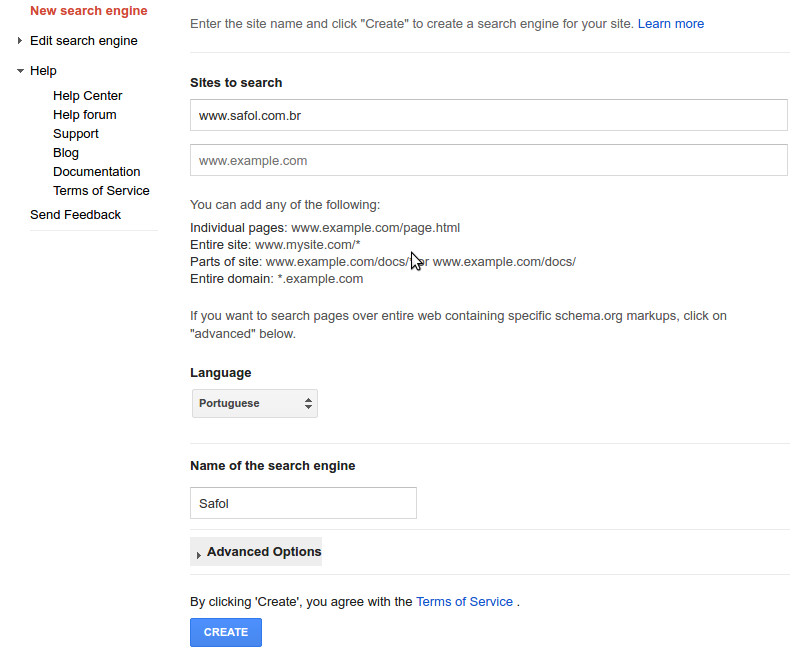
- Preencha com o(s) domínio(s) que deseja utilizar, o idioma e o nome (para identificação interna apenas) e clique em Criar (Create).
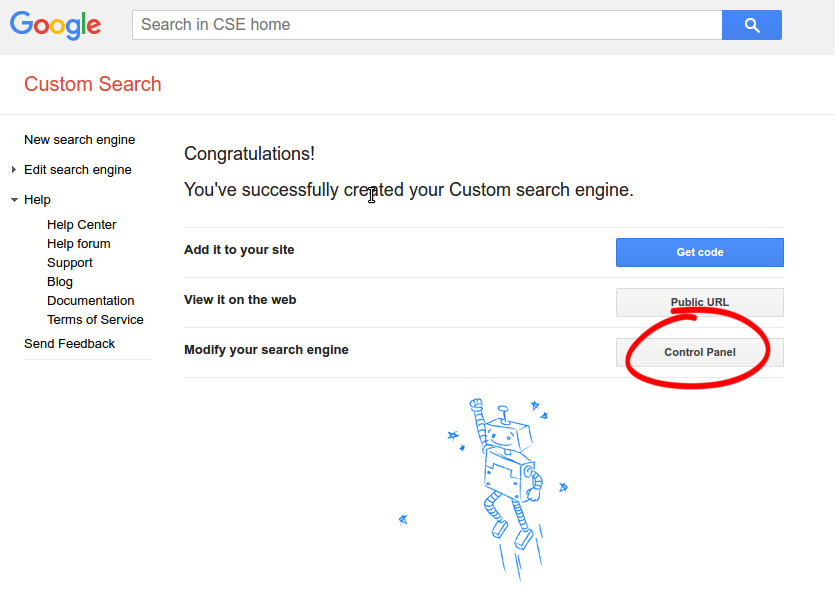
Ao criar um novo Search Engine…
- Você já pode copiar o código para inserir no site (mas ainda não vai fazer isso)
- Já tem uma URL pública para testar a busca (pode testar se quiser)
- Tem a opção de personalizar a busca. É exatamente isso que vamos fazer agora…
Painel de Controle: Customização
Ainda não é hora de copiar o código e colocar no site porque ainda não customizamos o tipo e a aparência da ferramenta. São 2 componentes:
- O campo de busca, onde o usuário digita a expressão que deseja encontrar
- Os resultados da busca, que vão aparecer exatamente como se o usuário estivesse usando o Google, só que dentro do seu site!
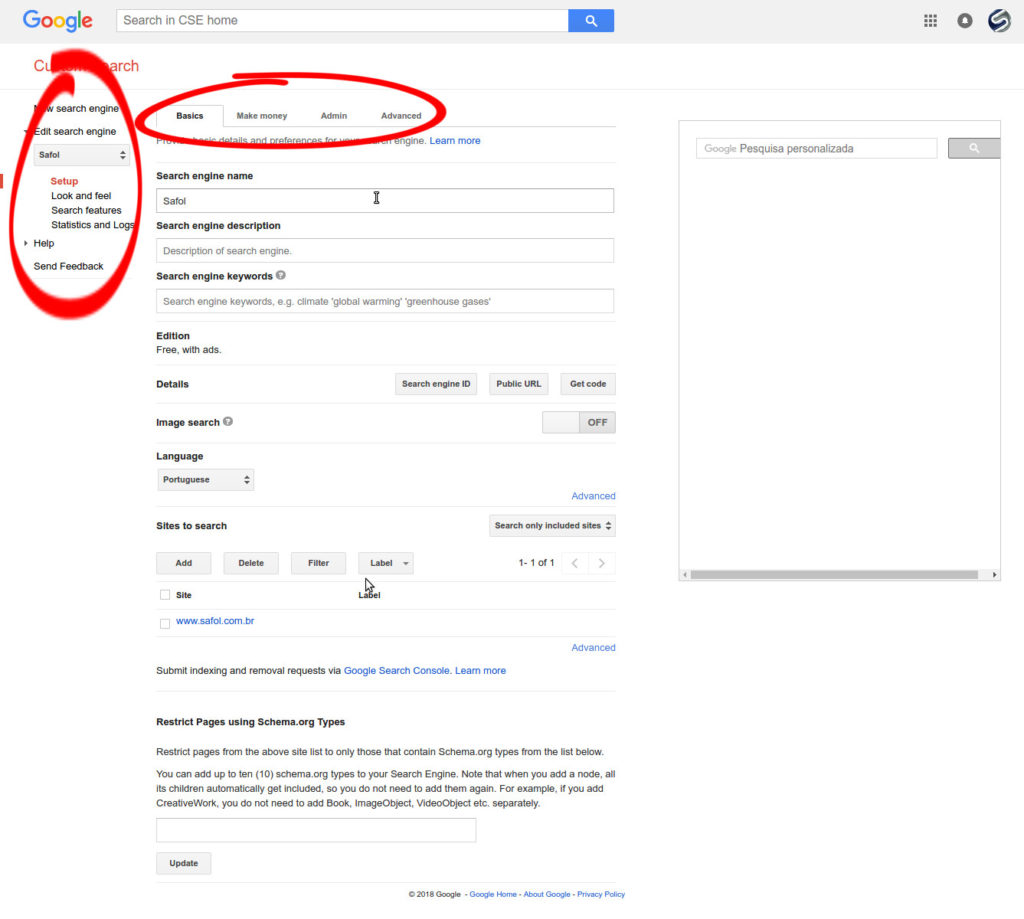
Preste atenção onde vamos navegar: na sidebar do lado esquerdo e nas abas do topo.
- Perceba que na sidebar do lado esquerdo você pode selecionar qual Search Engine você quer customizar. No meu está selecionado Safol.
- E que você está na aba Básico (Basics).
Aba Básico (Basics)
- Preencher o nome, descrição e keyword (palavras-chave).
- As keywords ajudam o Google a apresentar os melhores resultados de acordo com o assunto do seu site. Sugiro preencher com as keywords mais genéricas possíveis encontradas no seu site, não use keywords muito longas. Minha sugestão é que você use uma profundidade de no máximo 3 palavras.
- Se quiser ajuda para identificar as principais keywords do seu site, use um gerador de nuvens de tags.
- Digite o endereço do seu site que você vai receber as principais keywords. Obviamente vai depender da estrutura do mesmo. Se seu site for feito em flash ou se a página inicial não estiver bem construída (apresentando todos os “assuntos” utilizados no site) a ferramenta será inútil.
- Outra dica é olhar para o seu menu, geralmente contém as principais keywords do seu site, ou pelo menos deveria.
Informação importante: Você provavelmente usa a versão Free, com Ads (anúncios patrocinados).
- Em Detalhes você pode pegar o ID do seu Search Engine (nunca usei), a URL pública e o código novamente.
- Você ainda pode ativar a busca por imagens.
- Você pode também adicionar outros domínios para incluir na sua busca personalizada.
- Em “Avançado” você pode adicionar sites para não aparecerem na busca ou páginas específicas de um site. Eu geralmente uso para tirar a página inicial do site na busca interna, senão ela vai ser a primeira a aparecer em quase todas as buscas efetuadas e vai acabar atrapalhando os resultados.
- No final do post eu explico como tirar a home dos resultados.
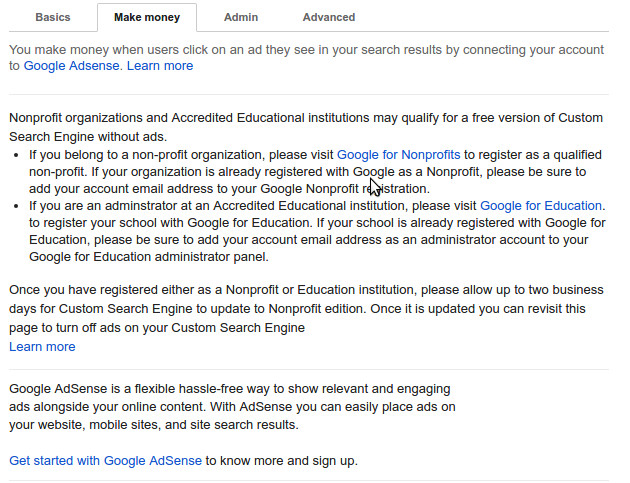
Aba Faça Dinheiro (Make Money)
- Aqui entra um aviso para quem está criando o Search Engine para uma empresa sem fins lucrativos ou para uma instituição educacional. Nesses casos, você pode pedir uma autorização para tirar os anúncios patrocinados das buscas.
- Caso você não se encontre em nenhum desses casos não se preocupe, apresento uma alternativa no final do post.
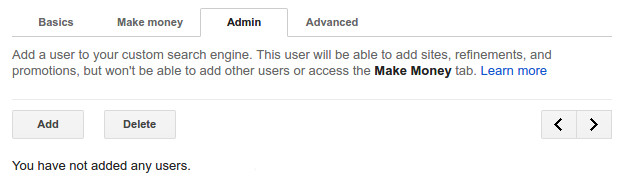
Aba Administrador (Admin)
- Aqui você pode adicionar usuários que terão acesso ao Search Engine através de uma conta do Gmail.
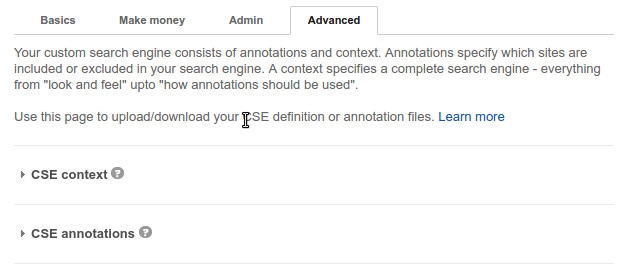
Aba Avançado (Advanced)
Nunca usei essa opção mas pelo que entendi, é possível importar/exportar configurações do Search Engine. Também pode ser bem útil, pensando em manter padrões em vários sites. Você não precisa ficar configurando um por um por exemplo, configura um Search Engine apenas, exporta e importa para outros sites.
Personalizando a aparência
Na sidebar do lado esquerdo, estamos na opção “Edit Search Engine” -> Setup. Vá agora para Aparência (Look and Feel).
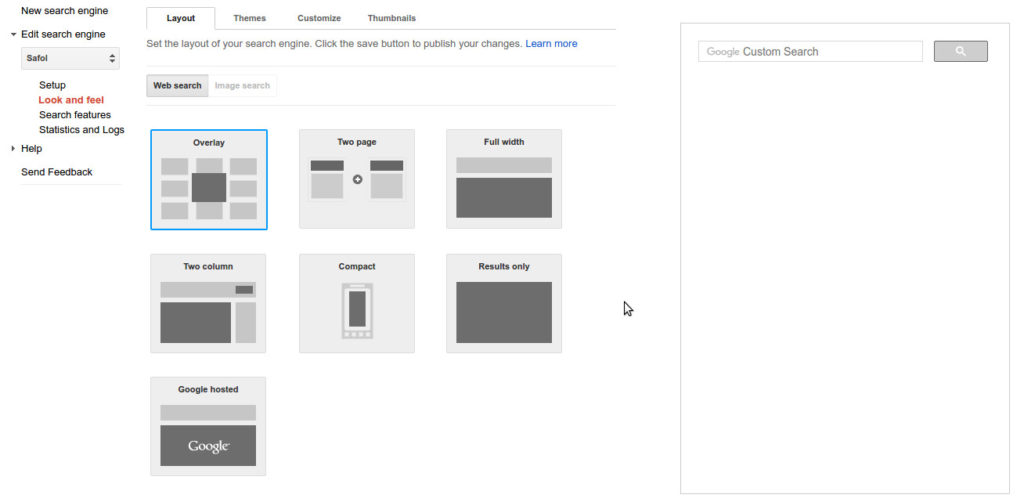
Aba Layout
- Aqui que tá o negócio. Eu particularmente gosto de manter o campo de busca personalizado, do jeito que criei no HTML/CSS, por isso geralmente não uso a caixa de busca do Google. Nesse caso, eu geralmente seleciono a opção Somente resultados (Results Only).
- Não se esqueça de Salvar sempre que fizer alguma alteração. (Não pegue o código ainda).
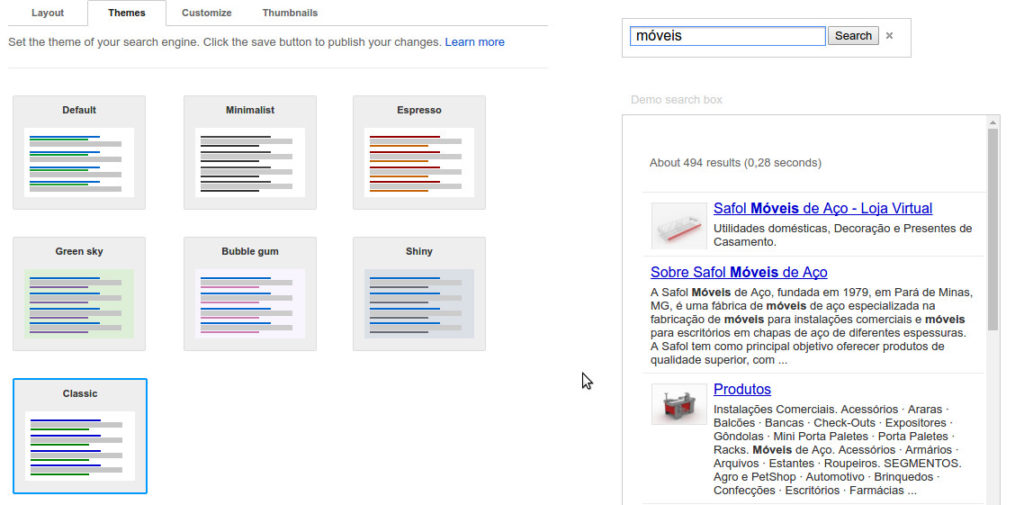
Aba Temas (Themes)
- Selecione o tema que mais combine com seu site.
- Depois de selecionar clique em Salvar e faça o teste na coluna da direita.
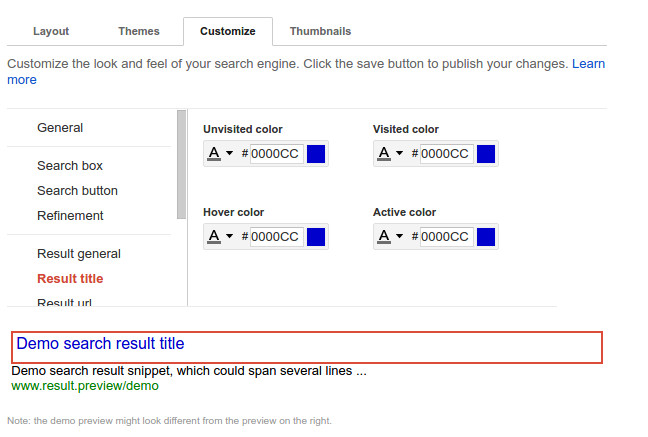
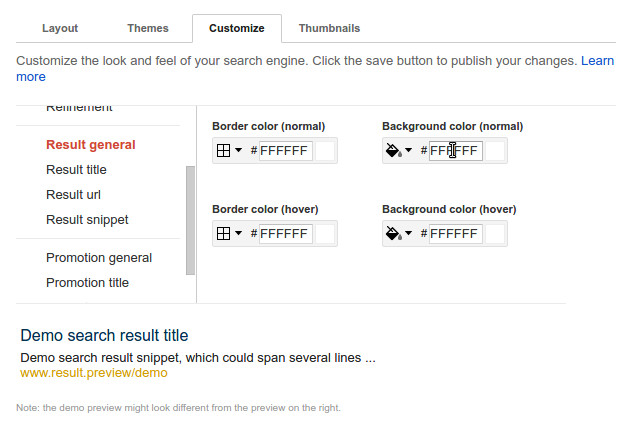
Aba Customizar (Customize)
- Aqui você vai personalizar praticamente tudo na busca. Cores, tamanhos, tipo de letra, etc. Fique a vontade para alterar e deixar a busca mais próxima do layout do seu site.
- Cada opção selecionada no lado esquerdo (Caixa de Busca, Botão de Busca, Título do Resultado, etc) mostra o componente correspondente abaixo, então é fácil localizar cada ítem.
- Lembre-se de salvar. Caso se arrependa das alterações, você pode clicar em “Resetar” para voltar ao padrão do tema selecionado.
- Veja como ficou por exemplo a minha personalização:
Aba Miniaturas (Thumbnails)
- Aqui você define se exibe ou não as imagens na frente da busca.
Outras opções de personalização
No menu da sidebar tem ainda as opções:
Pesquisar Recursos (Search Features)
Aqui você tem algumas opções avançadas da busca, podendo fazer alguns refinamentos, cadastro de sinônimos, etc. Fique a vontade para investigar. Eu ainda não cheguei a utilizar essas opções.
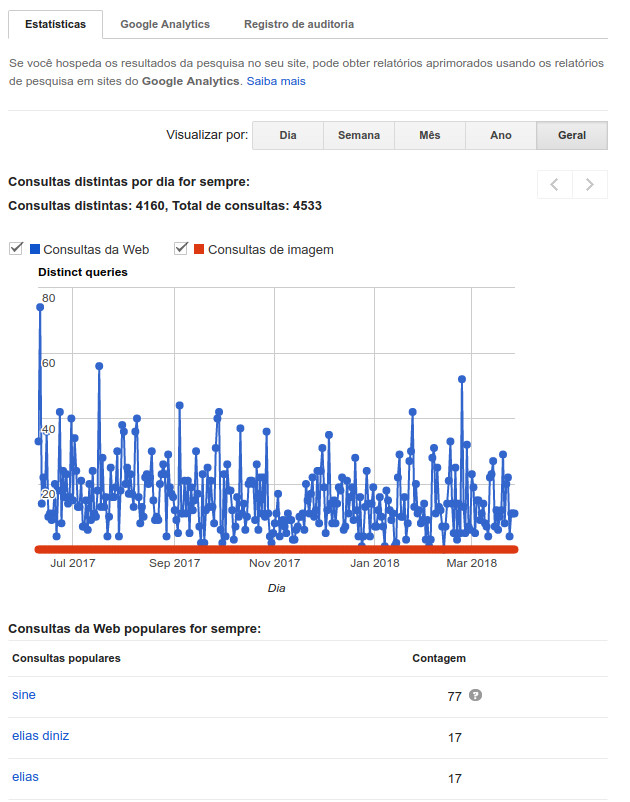
Estatísticas e Registros (Statistics and Logs)
- Algumas informações estatísticas sobre seu Search Engine:
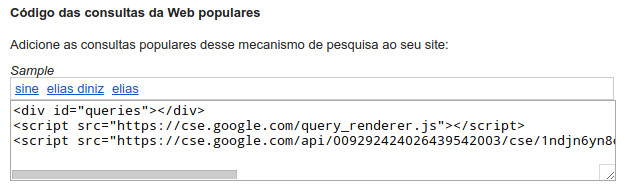
- E ainda te fornece um script para exibir as buscas mais efetuadas no site:
Integração com o Google Analytics
Ainda em Estatísticas e Registros temos uma opção interessante.
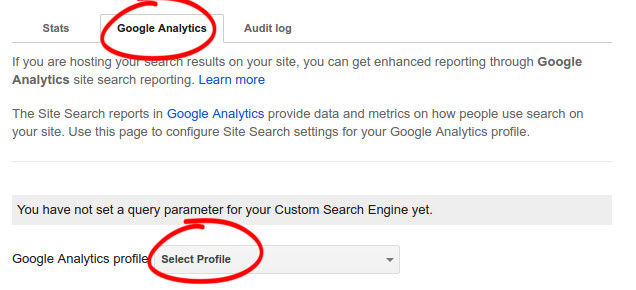
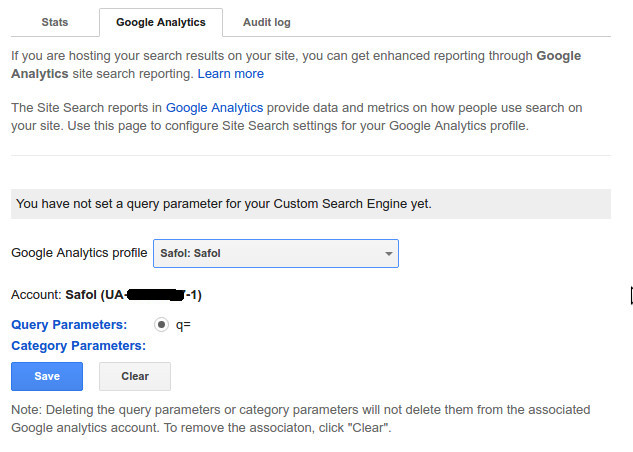
- Clique na aba Google Analytics.
- Selecione o perfil do Google Analytics que deseja interligar.
ATENÇÃO: uma conta do Google Analytics deve estar associada a esse mesmo email
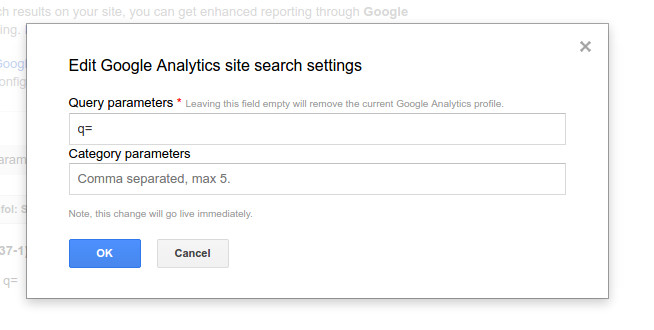
- Clique em Parâmetros de Consulta (Query parameters) e escreva o parâmetro que você usa para a busca (pode ser a busca do Google ou personalizada do seu site).
- Se estiver utilizando a busca do Google (ou seja, feito o processo todo acima), utilize o parâmetro “q”, ficando assim como está o exemplo abaixo “q=” e clique em OK.
- Não sei porque, ao alterar o parâmetro perde-se o perfil do Analytics selecionado. Selecione novamente e clique em Salvar. Observe que agora o parâmetro estará alterado.
Integrando a busca no site
Vamos agora capturar o código.
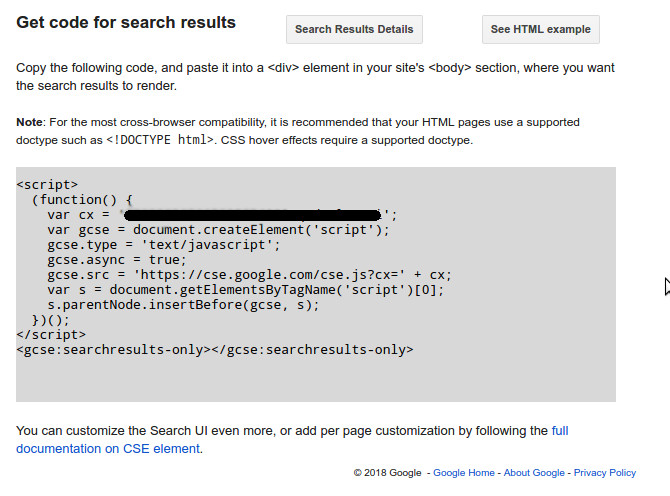
- Volte para o menu Aparência (Look and Feel) na sidebar e clique no botão Salvar e pegar código.
- Esse é o código que vamos utilizar para exibir os resultados. Copie mas não cole ainda.
- Vá até no código do seu site onde está o formulário com o campo de busca e o botão “submit”. O código do seu form contendo esses componentes deve ficar mais ou menos assim:
<form action="/busca" method="get"> <input type="search" name="q" class="form-control" placeholder="Buscar por..." required> <button type="submit" class="btn btn-custom"><i class="fa fa-search"></i></button> </form>
O que é importante observar aqui:
- Na tag FORM, o”method” deve ser “get“
- Na tag INPUT, o nome do component deve ser “q“, que é o parâmetro lido pelo Search Engine do Google (e é o mesmo parâmetro que configuramos para ser capturado pelo Google Analytics).
Agora é só colar o código que você copiou do Search Engine na página do seu site que irá exibir os resultados, ou seja, que está no parâmetro “action” na tag FORM. No meu caso, a página destino é “/busca“.
A página de resultados
Após a instalação do código corretamente você já vai conseguir efetuar buscas no seu site, mas talvez ainda não fique feliz com o resultado. Dois problemas grosseiros vão surgir (a meu ver):
- Anúncios patrocinados no topo da página
- Paginação desformatada
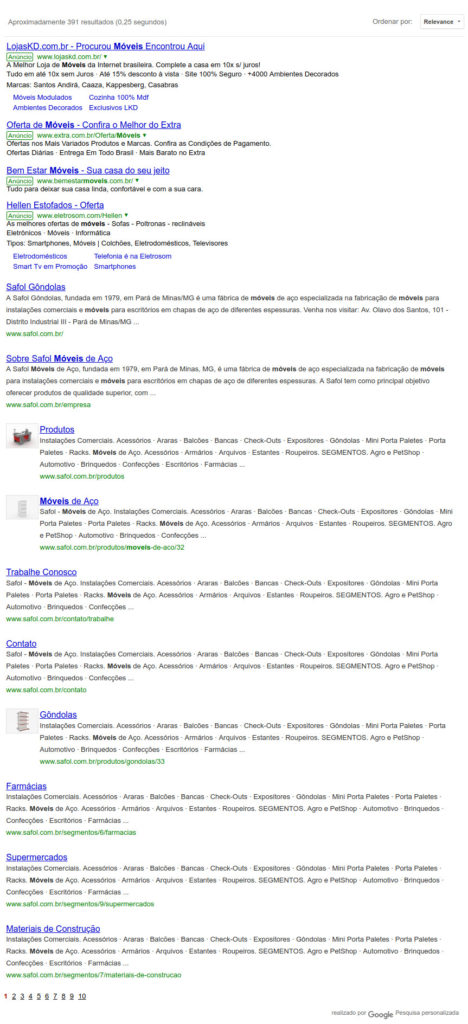
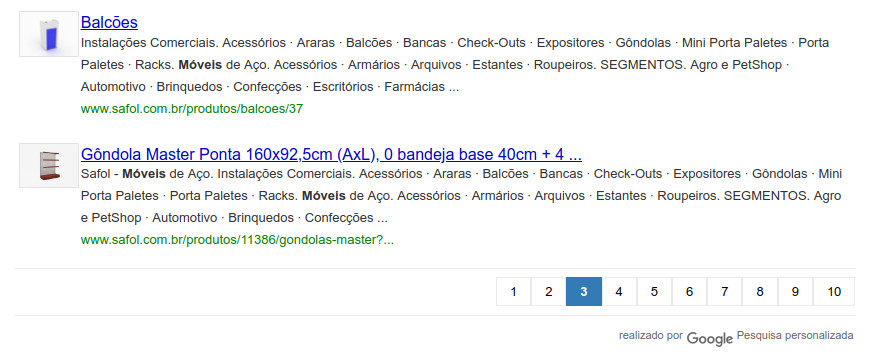
Veja minha busca como ficou:
Tirando os anúncios patrocinados
Bom, não é possível tirar os ads na versão free (como falei anteriormente, só é permitido quando for para empresas sem fins lucrativos ou para instituições educacionais), mas tem uma alternativa: CSS! O trabalho é achar a DIV certa e colocar um “display: none”.
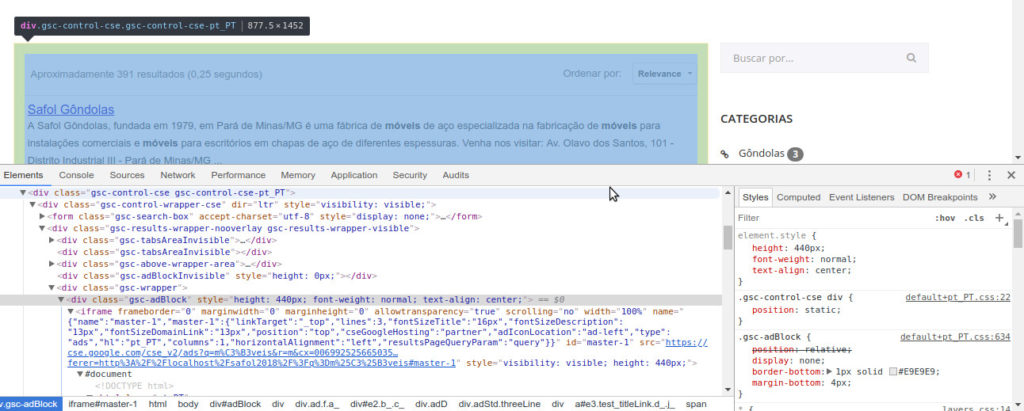
A DIV é a gsc-adBlock. No CSS do seu site coloque:
.gsc-adBlock { display: none!important; }
Vai resolver o problema.
Formatando a paginação
O que vocês acham da minha paginação formatada?
Segue código CSS que utilizei (obviamente apenas para ajudar a você criar o seu próprio CSS):
/* ===== GOOGLE CUSTOM SEARCH ENGINE ===== */
.gsc-adBlock { display: none!important; }
.gsc-cursor-box {
margin: 0 0 90px;
border-top: 1px solid #eaeaea;
border-bottom: 1px solid #eaeaea;
padding: 12px 0;
}
.gsc-cursor {
float: right;
vertical-align: middle;
margin: 0;
padding-left: 0;
border-radius: 4px;
display: inline-block;
}
.gsc-cursor-box:after {
content: "";
display: block;
clear: both;
}
.gsc-cursor-page {
padding: 6px 13px;
background-color: #fff;
border: 1px solid #eaeaea;
color: #222;
transition: all 0.45s;
text-decoration: none!important;
margin-right: 0px!important;
}
.gsc-cursor-page:hover {
z-index: 2;
color: #23527c;
background-color: #eee;
border-color: #ddd;
}
.gsc-cursor-page.gsc-cursor-current-page {
z-index: 3;
color: #fff!important;
cursor: default;
background-color: #337ab7;
border-color: #337ab7;
}
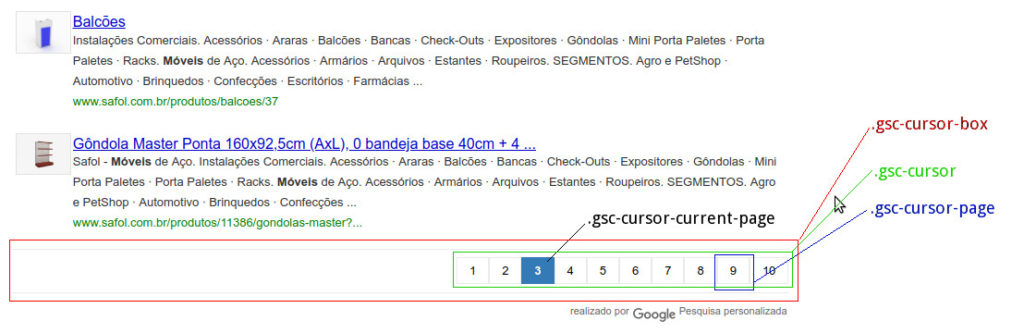
Veja em mais detalhes o que corresponde cada uma das DIV:
Essa é a melhor solução para buscas em sites? Bom, não sei, mas é a que tenho utilizado e tem dado mais certo até agora. Qual sua opinião? Conhece outra forma melhor de resolver esse problema? Comente abaixo e vamos discutir!
Removendo a página inicial do site dos resultados
Na minha opinião não faz muito sentido mostrar a página inicial do site nos resultados. A página inicial deve ser encontrada pelo usuário no Google ao digitar o nome da sua empresa ou o nome do assunto principal da qual trata sua empresa/blog/etc. Como o usuário já está lá dentro, ele deve encontrar apenas as páginas de produtos, serviços, blog, e dos outros conteúdos. Outro motivo também é que a home é a página mais fácil de se acessar, não precisa fazer busca pra isso.
Vamos lá!
- Na sidebar do lado esquerdo volte para Configuração e fique na aba Configurações Básicas.
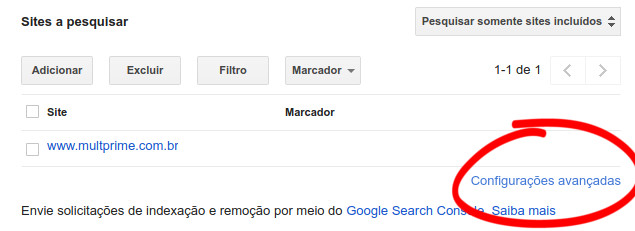
- Role a tela até chegar em Sites a pesquisar, onde deverá ter o domínio do seu site (e todos os outros domínios adicionados).
- Clique na opção Configurações avançadas.
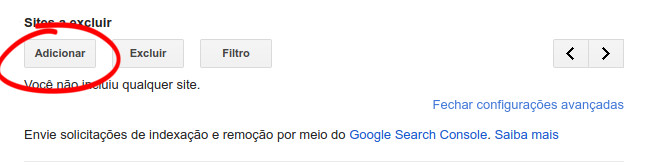
- Surgiu agora a opção Sites a excluir. Clique em Adicionar.
- Agora é só preencher com o domínio do seu site e marcar a segunda opção -> Excluir apenas a página ou o padrão de URL específico que eu inseri.
- Clique em Salvar e pronto, a página inicial não irá aparecer mais nas buscas internas do seu site.























Amei o tutorial, mas eu tive um problema ao executar :c
Ele me retorna EvalError: Refused to evaluate a string as JavaScript because ‘unsafe-eval’ is not an allowed source of script in the following Content Security Policy, tem alguma ideia de como resolver?
Tenho pesquisado bastante mas não encontro nada
Mais uma vez parabéns pelo artigo!
Olá Renato! Obrigado pelo feedback. O site está online pra poder acessar e verificar?
Ótimo post. Me ajudou muito. Bem detalhado, ótima orientação e com aplicação prática!
Bom trabalho.
Obrigado pelo feedback Rodolfo! Que bom que ajudou.
Oi,
Desculpe incomodá-lo, mas estou fazendo um MBA voltado para a área de administração, e minha ideia é a instalação de um mecanismo de busca no aplicativo de uma instituição financeira. Entretanto, tenho que apresentar alguma referência quanto a prazos e custos, você teria como me ajudar?
Não precisa ser nada detalhado, apenas alguma estimativa, pois não tenho noção nenhuma…
Obrigada pela atenção,
Elaine
Olá Elaine! Tenho um amigo que está desenvolvendo algo parecido. Me chama no instagram que te passo o contato dele. http://www.instagram.com/fredecs
Ótimo artigo
Me ajudou muito, pois o script do novo CSE, não se encaixava no layout, além de “pipocar” a cada paginada, o que dava uma péssima impressão visual
Parabéns e continue assim, bem detalhado!!!
E aí Geo!! Obrigado pelo comentário meu caro, que bom que foi útil. Realmente, eu tento ser o mais detalhado possível. 🙂