18 de agosto de 2020 - Frederico Marinho
Como configurar Eventos no GTM para acompanhar no Analytics – Parte 1
Anteriormente expliquei como instalar o Google Analytics utilizando o Google Tag Manager e se você ainda não fez isso, sugiro ir lá primeiro antes de continuar nesse post. Vamos precisar ter o GTM e o Analytics já funcionando para prosseguir.
Agora vamos avançar um pouco mais na utilização do Tag Manager, dessa vez fazendo uma configuração para capturar ações dos usuários no site e integrar ao Google Analytics.
Na primeira parte desse artigo vamos aprender a configurar a captura de formulários e na segunda vamos aprender a capturar cliques em locais específicos do site. Se você precisa configurar cliques em Whatsapp, Telefones, etc, vá direto para a segunda parte.
Por que configurar Eventos?
Todo site deve, ou pelo menos deveria, ter objetivos. Sempre que recebemos um cliente na agência a primeira coisa a saber é: “qual é seu objetivo com o site?”. Precisamos ter em mente o que o cliente quer alcançar para podermos propor a melhor solução no melhor formato.
O que chamamos de Eventos são justamente esses objetivos que precisam ser alcançados convertidos em ações a serem executadas dentro do site. No Analytics essas ações são chamadas de Metas (ou Goals em inglês). Pode ser o envio de um formulário, download de um ebook, inscrição em algum evento ou até mesmo um clique no link do WhatsApp.
Por que configurar Eventos no Google Analytics?
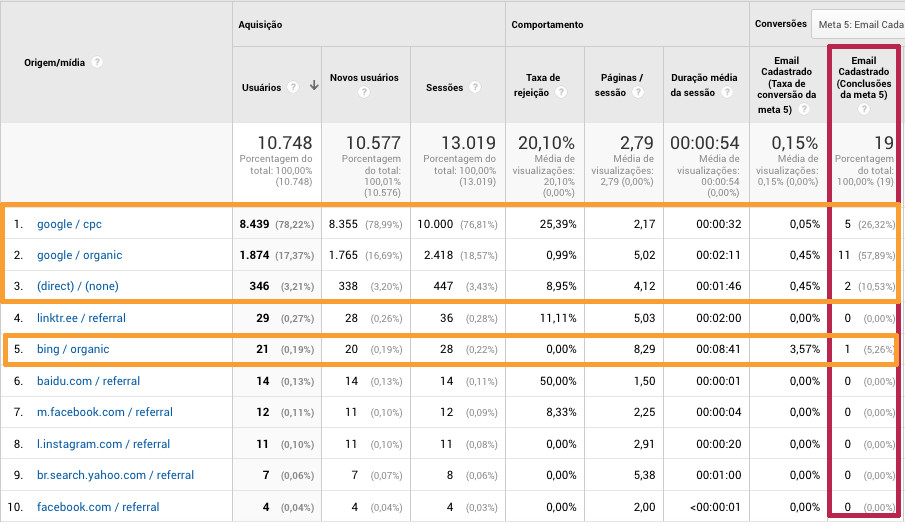
Depois das Metas definidas e configuradas no Analytics será possível analisar diversos dados desse público que realizou alguma ação no site, como Origem de Tráfego, Tempo de Permanência, Página de Entrada, Página de Saída, Taxa de Rejeição, etc. Imagina saber, por exemplo, de onde vieram os usuários que clicaram no WhatsApp. É a melhor forma de saber se a sua campanha patrocinada no Facebook Ads por exemplo está gerando o resultado efetivo que você esperava.
OBSERVAÇÃO: no caso de ecommerce, normalmente as plataformas já têm essas Metas configuradas através de plugins ou módulos instalados. Quando desenvolvemos Lojas Virtuais com o Prestashop por exemplo, com um único plugin é possível integrar o Analytics e automaticamente já começar a capturar essas ações. Ou seja, com ecommerce é mais simples e você provavelmente não precisa do GTM. Mas nada impede de utilizar para capturar outras ações…
Em resumo, o Analytics define e analisa as Metas, enquanto o Google Tag Manager captura as ações.
Por que configurar eventos pelo GTM?
A configuração dos eventos pelo Google Tag Manager é muito mais simples do que ficar mexendo em código. Além de evitar possíveis erros desastrosos para quem não é programador, ainda permite testes e é uma solução bem mais elegante!
Agora é mão na massa! Acesse o seu GTM.
-
Habilitar Variáveis Incorporadas
Para ajudar nosso relatório a ficar mais completo, precisamos habilitar algumas variáveis já incorporadas no GTM que não estão habilitadas por padrão.
Dentro da Área de Trabalho que você pretende configurar:
(se ainda não configurou o GTM, veja esse post).
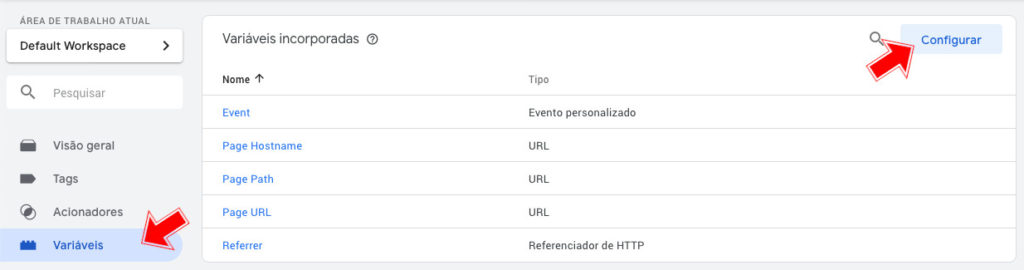
- Clique em Variáveis na lateral esquerda
- Você vai ver 5 variáveis incorporadas já habilitadas
- Na área relacionada a Variáveis Incorporadas, clique em Configurar.
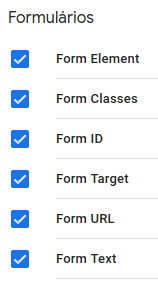
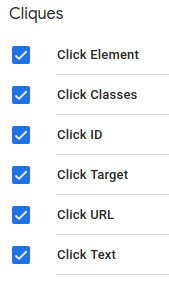
- Habilite todas as variáveis de Cliques e Formulários:
-
Variável Auxiliar
A primeira coisa que vamos fazer é criar uma variável que vai nos auxiliar a identificar de onde as ações foram efetuadas, quando podem ser executadas de qualquer lugar. Um botão flutuante por exemplo, além de saber se foi clicado ou não, vamos saber também em que página o usuário estava no momento do clique.
Essa variável vai capturar o título da página que o usuário estava no momento da execução da Meta. Obviamente como você deve ter imaginado (ou não), cada página deve ter seu próprio título único, essa que é uma das regras básicas do SEO inclusive. Tendo páginas com título igual você não saberá exatamente em qual página o clique foi executado. Se isso acontece no seu site, providencie esse ajuste urgentemente.
Para criar a variável, faça:
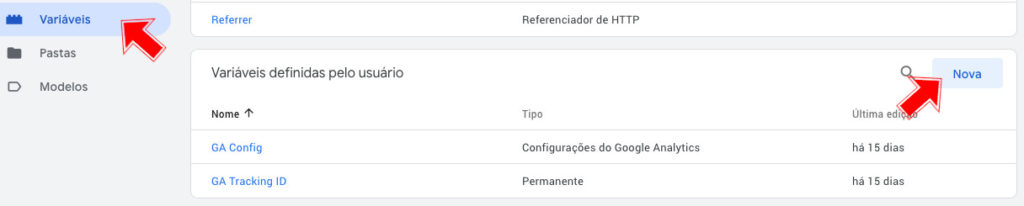
- Clique em Variáveis na lateral esquerda
- Na área de Variáveis definidas pelo usuário, clique em Nova.
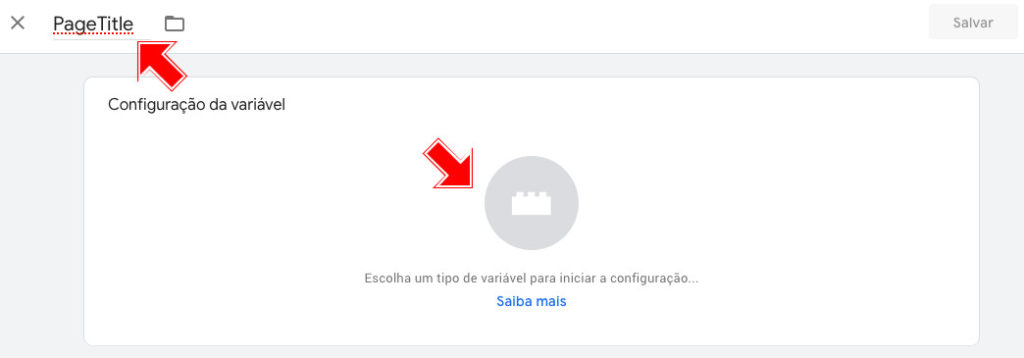
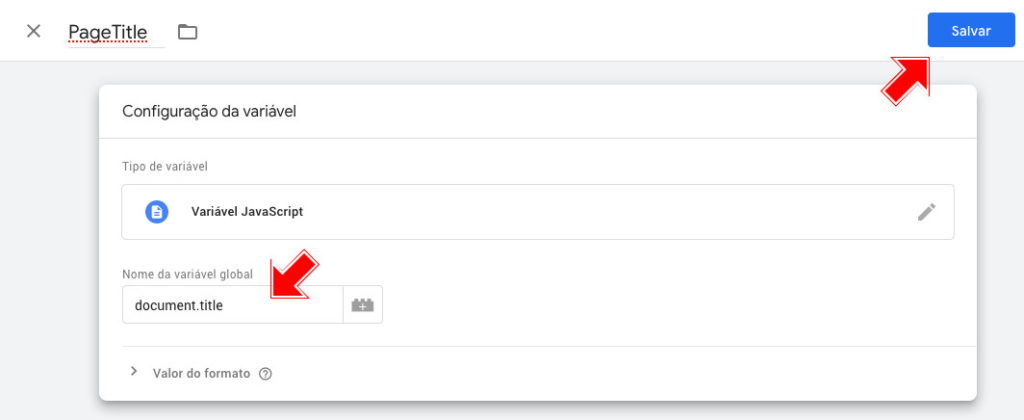
- Dê a variável o nome de PageTitle
- Clique na caixa abaixo Configuração da variável
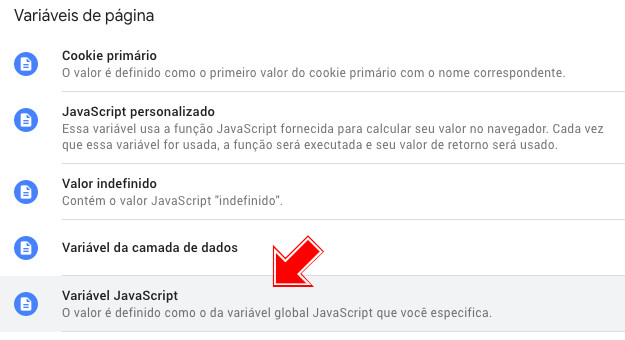
- Escolha o tipo Variável Javascript, em Variáveis de Página.
- Em Nome da Variável Global, preencha com: document.title
- Pra quem não sabe, esse é um comando javascript que captura o título da página HTML. É um código de programação!
- Confira se está tudo ok de acordo com a imagem abaixo e clique em Salvar.
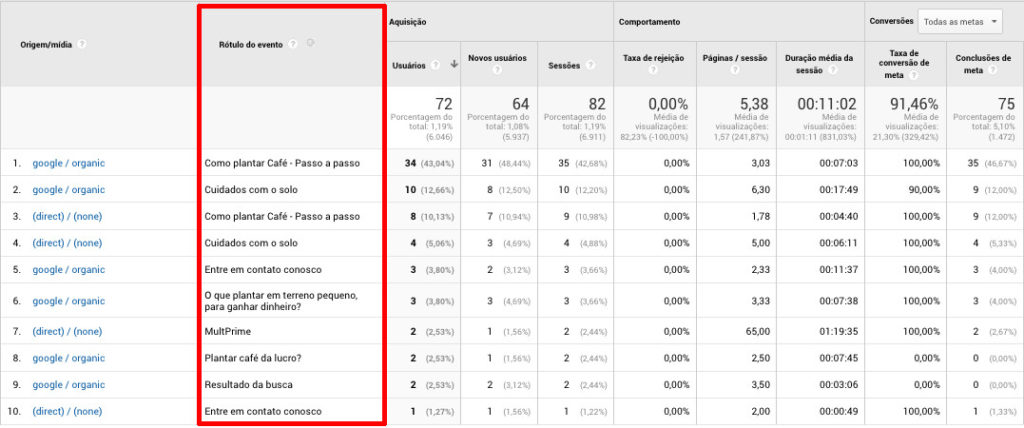
Pronto. Fazendo isso, vamos poder usar essa variável e aprofundar um mais mais nosso relatório de Aquisição do Analytics. Veja um exemplo:

Origens de Tráfego com Dimensão Secundária de Rótulos que indica de qual página o usuário completou a Meta configurada.
No relatório acima, podemos ver que a maioria das ações executadas no site foram dos acessos vindos do Google Orgânico, porém a maioria executada na página “Como plantar café”, seguido da página “Cuidados com o solo”. E assim por diante…
-
Como Capturar Envios de Formulário
Existem várias formas de capturar formulários enviados no site, que geralmente são usados pelos clientes para entrar em contato ou se cadastrarem. Não tem uma regra de qual é a melhor forma, o ideal é elaborar uma organização de captura desses dados de acordo com a realidade de cada negócio/empresa. Por exemplo, você pode capturar cada formulário individualmente ou agrupar todos os formulários de cadastro numa única informação e formulários de contato em outra, ou até mesmo juntar tudo em uma única informação. Fica a seu critério. Durante o processo vou explicar onde seria feito essa junção ou separação.
Faça os processos abaixo:
Criação da variável category
- Crie uma variável do tipo Variável da Camada de Dados (se tiver dúvidas de como criar variáveis, volte no passo 2).
Dê o nome que você desejar para a variável, mas eu sugiro sempre colocar de acordo com a sua organização. Por exemplo: supondo que é uma variável que vai representar todos os formulários de contato do site, então dê um nome que represente isso. Se for uma variável de coleta de leads, mesma ideia. E assim por diante. Como exemplo, vamos supor, nesse caso, que seja um formulário de coleta de leads interessados em um serviço.
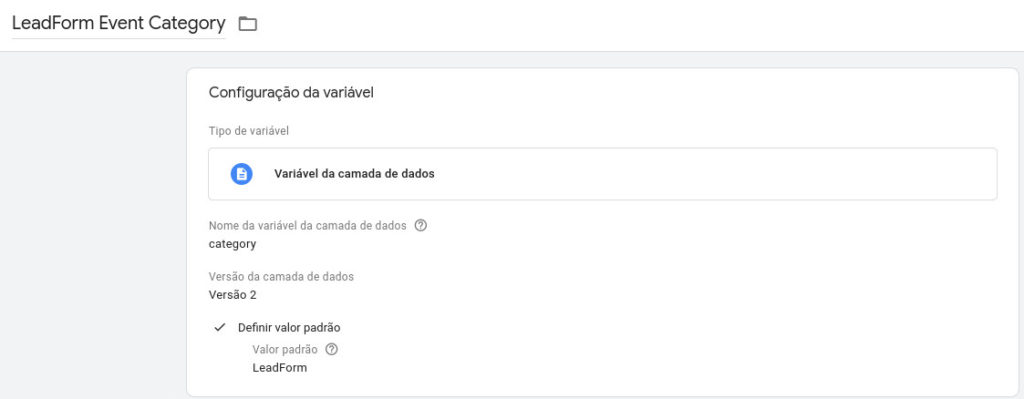
- Vamos colocar o nome de LeadForm Event Category. Event porque captura uma ação realizado no site e Category porque vai definir a categoria dessa ação.
- Em Nome da Variável da Camada de Dados preencha com category.
- Marque a opção Definir Valor Padrão e preencha com LeadForm (aqui se aplica a mesma regra de dar nomes de acordo com a ação, e geralmente coloco o mesmo nome usado na variável. De preferência não use caracteres especiais nem espaço no nome da categoria).
Criação do Acionador (trigger)
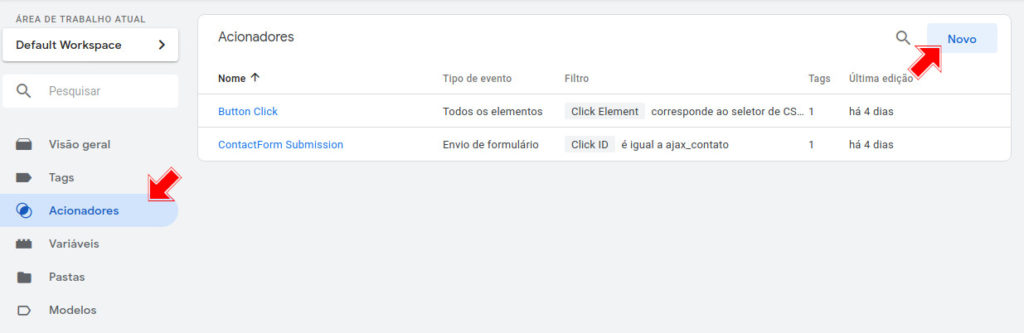
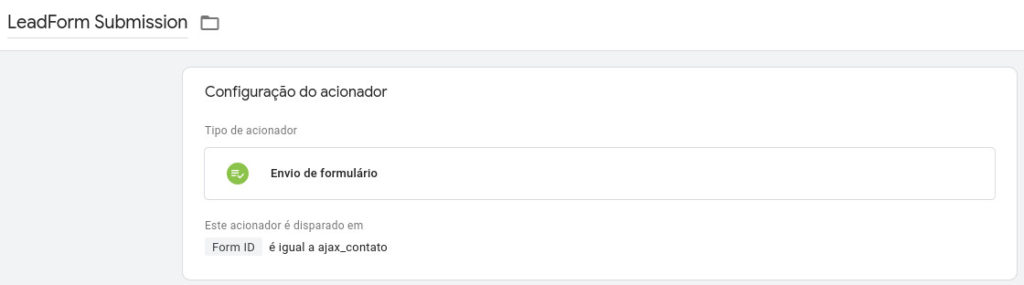
- Crie um Acionador chamado LeadForm Submission.
- Esse acionador é responsável pela captura do envio em si, ele é que vai saber quando o formulário foi enviado e somar +1 na contagem de eventos.
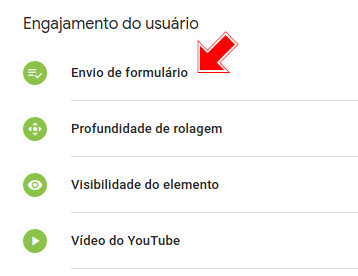
- Acionador do tipo Envio de Formulário
Aqui é o momento onde definimos a organização do nosso formulário. Marcando a opção Todos os formulários você configura o acionador para capturar qualquer envio de formulário e agrupar todos os dados numa única informação, que seria apresentada no Google Analytics como LeadForm (nome da categoria).
- Selecione a opção Alguns Formulários para definirmos quais formulários enviados vão ser mapeamos como LeadForm.
- Vai então surgir uma nova opção para ser configurada e é aqui que um pouquinho de conhecimento em CSS ajudaria bastante, mas vamos tentar explicar.
- Precisamos agora ensinar o acionador a como identificar um formulário entre todos os outros do site, caso queiramos separá-los (como já mencionado anteriormente).
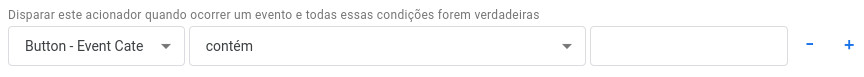
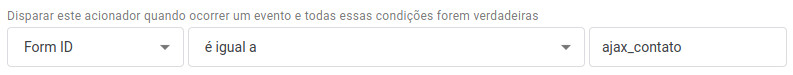
- No primeiro campo, várias dessas opções podem resolver nosso problema, mas para simplificar vamos ficar entre duas delas que provavelmente resolverão 99% dos casos. Selecione a opção Form ID.
- No segundo campo selecione É igual a.
- Para preencher o terceiro campo, será preciso acender seu skill de programador, mas não se preocupe, é simples e não precisa ter acesso ao código do site propriamente dito. Sigam-me os bons…
Identificando o formulário a ser capturado pelo ID
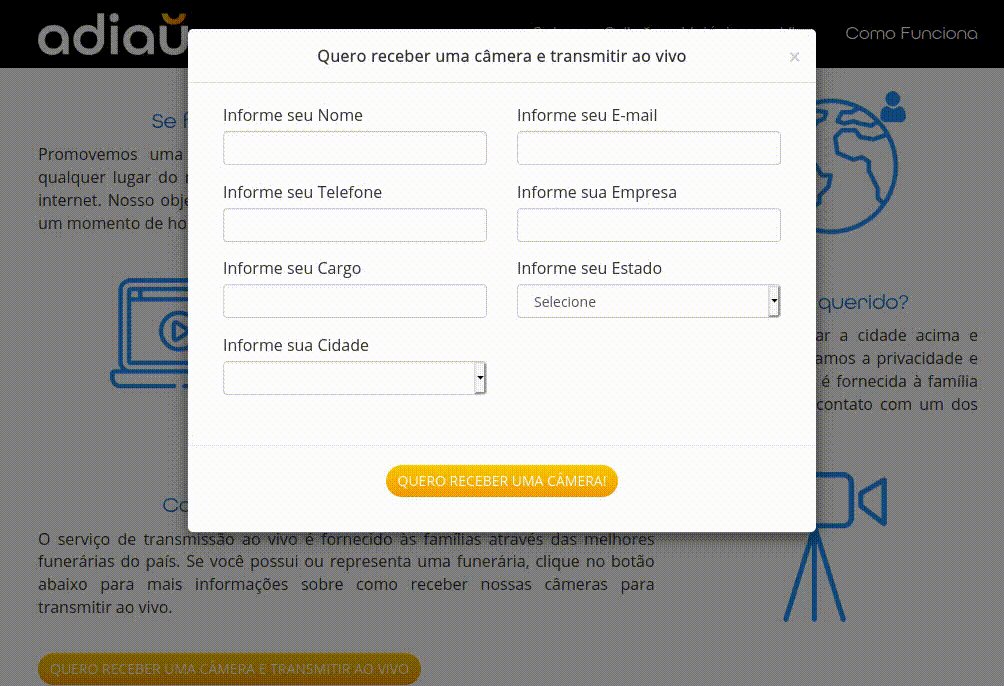
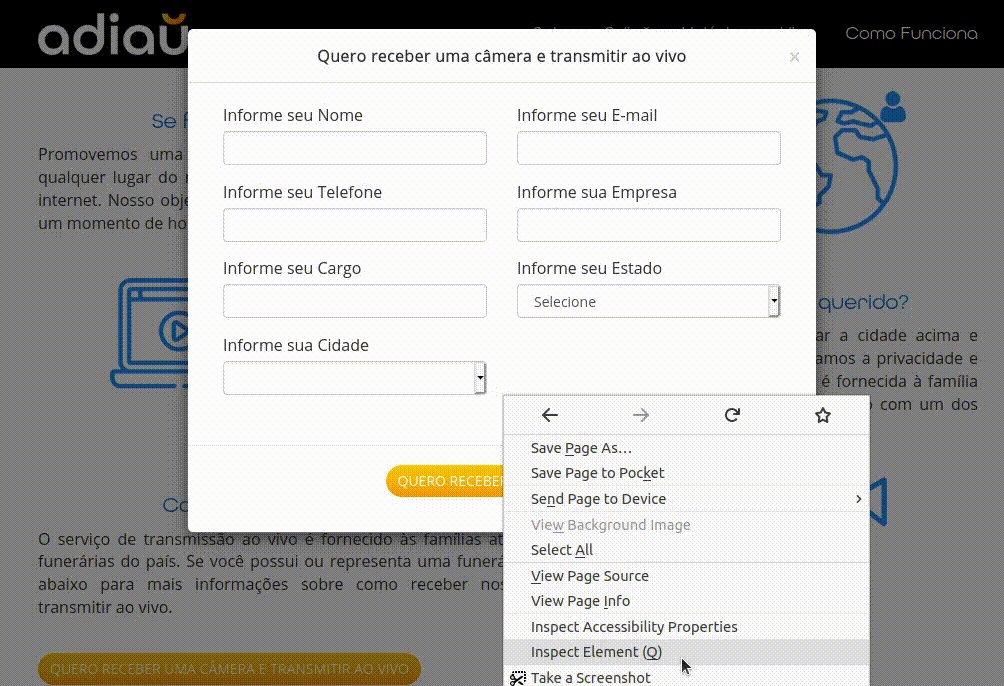
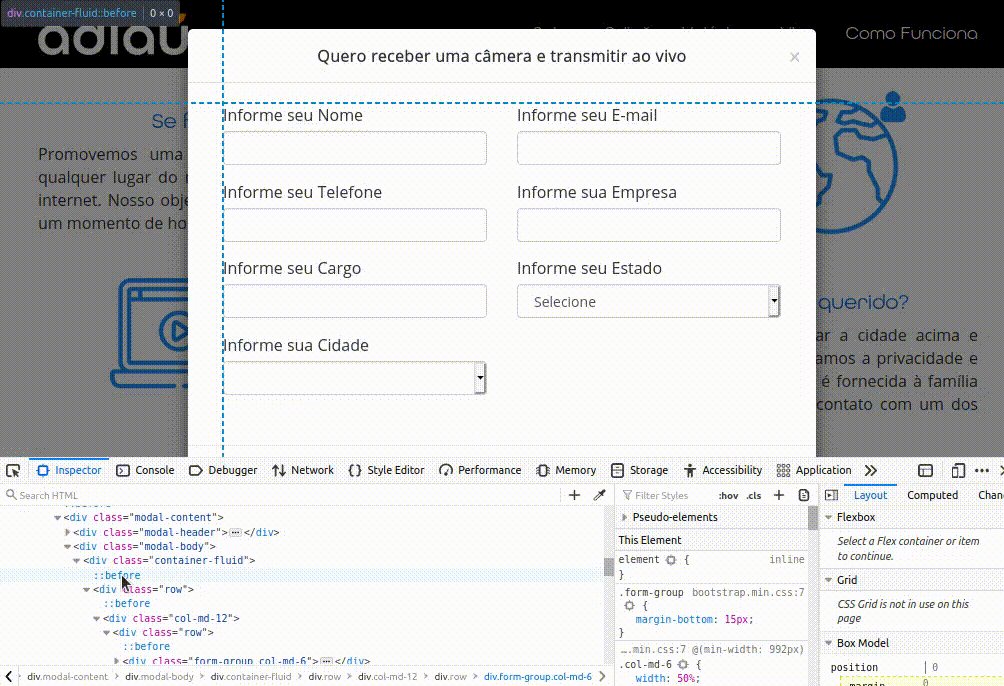
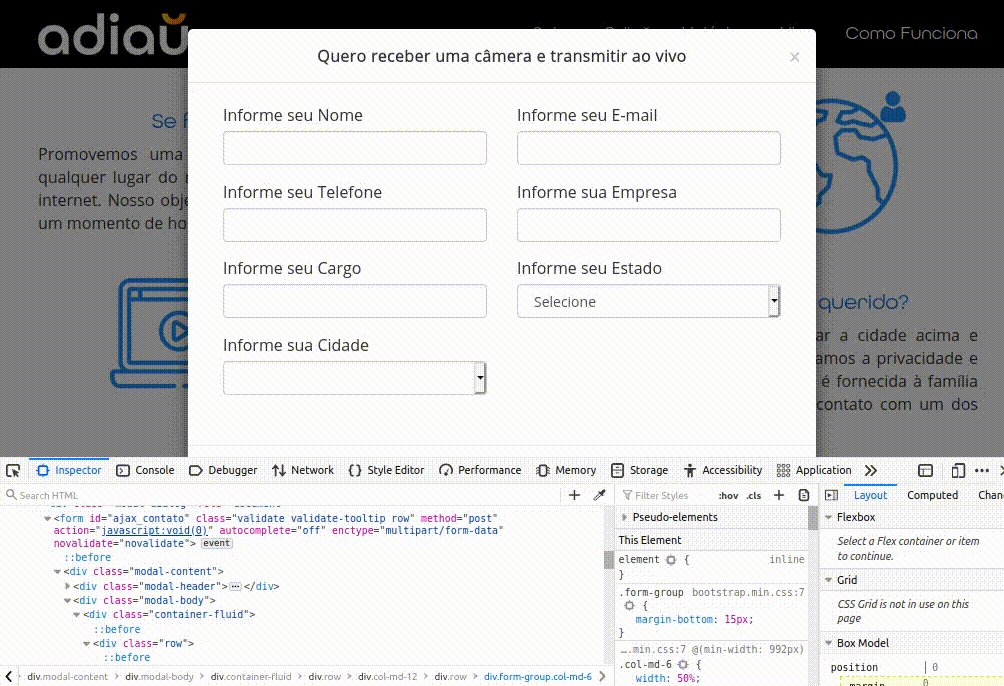
- Acesse o formulário que você quer capturar e clique com o botão direito do mouse em qualquer lugar dentro dele.
- No menu de contexto que se abre (menu flutuante), clique na opção Inspecionar Element (Inspect Element).
- O navegador vai abrir uma caixa por cima do site, exibindo o código HTML. Essa caixa pode abrir no rodapé ou do lado direito da sua tela.
- Você vai rolar um pouco do código para cima, até identificar uma linha de código que comece com <form. Essa linha é a que delimita o início do formulário que você inspecionou.
- Vamos precisar do valor que está dentro do parâmetro ID. No exemplo abaixo, o ID do formulário é ajax_contato.
- Agora é só preencher o terceiro campo no Google Tag Manager com o valor do ID identificado, que nesse caso é ajax_contato, e finalmente salvar o acionador.
Caso não exista um ID para o formulário desejado (raro mas pode acontecer), vamos ter que usar o valor do parâmetro class. Nesse caso, altere o primeiro campo no GTM para Form Class (invés de Form ID) e preencha com o valor encontrado dentro de class=””. Obs.: Class pode ter vários valores, não precisa preencher todos, pode informar apenas um deles. No exemplo acima poderíamos usar apenas o valor validate. É importante observar aqui que vários outros formulários podem ter a mesma classe, o que faria o acionador ser disparado para todos eles. Nesse caso, peça ao programador adicionar o parâmetro ID com um valor único para cada formulário.
Existem outras formas de identificar o formulário corretamente e, caso a TAG não seja disparada no momento do envio do formulário, é muito provável que o erro possa estar nesse passo. Vou criar um post futuramente, explicando outras formas de identificação do formulário, para dar alternativas.
Criação da Tag do Analytics
Chegamos ao último passo. Essa é a configuração que vai fazer o Analytics capturar o dispardo do formulário.
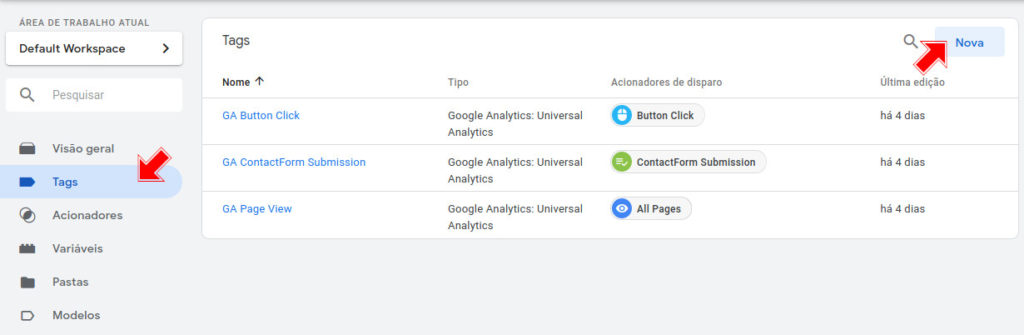
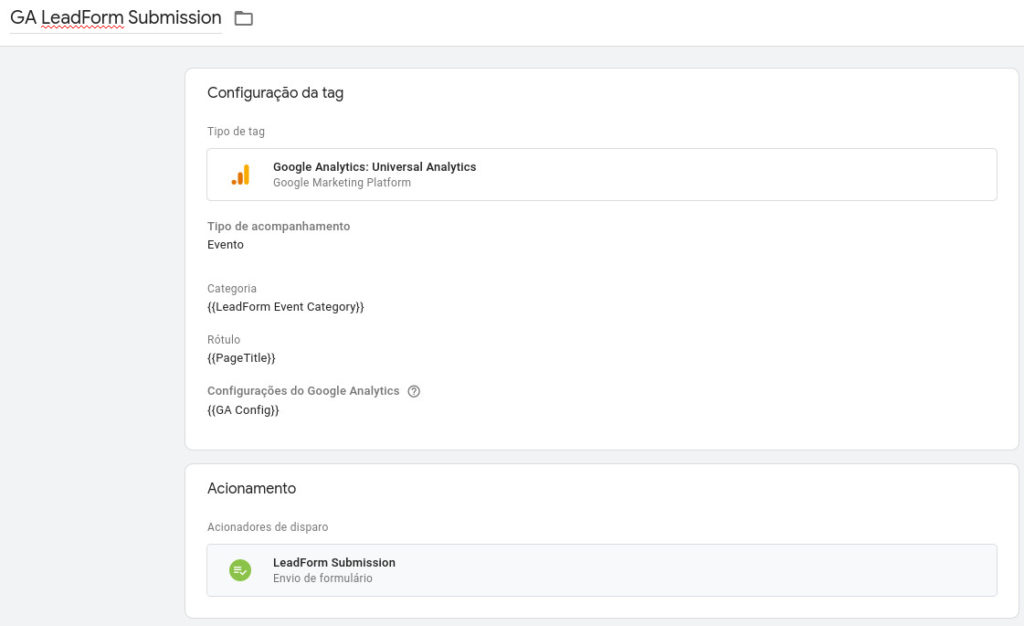
- Acesse a área de Tags e crie uma nova TAG com o nome GA LeadForm Submission (observe o padrão de nomemclaturas, GA significa Google Analytics).
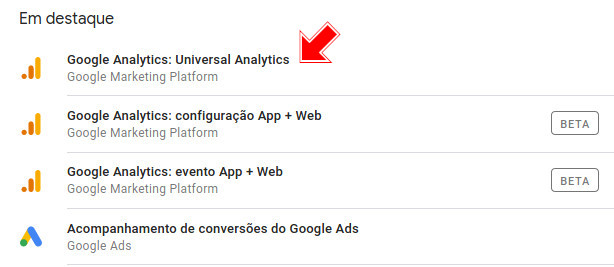
- Tipo da Tag Google Analytics: Universal Analytics
- Em Tipo de Acompanhamento selecione Evento.
- Vários novos campos vão aparecer. Em Categoria, clique no botão + e selecione a categoria que criamos lá atrás, LeadForm Event Category.
- Depois de selecionada, vai aparecer dessa forma:
- Em Rótulo, seleciona a variável PageTitle que criamos também, no início do post.
O rótulo nem sempre será necessário. Ele vai nos ajudar a identificar de qual página do site o usuário executou a ação. Se o formulário está sendo identificado individualmente pela variável Category e somente é acessível de uma única página, não precisa preencher esse campo, você vai sempre saber qual formulário foi enviado. Agora, se você optou por capturar Todos os Formulários, preencher Rótulo é bastante aconselhável porque você consegue separar cada ação efetuada de acordo com a página onde ela foi executada. Isso também é válido para ações que podem ser executadas de diversas páginas diferentes, como um formulário do tipo floating.
- Na opção Configurações do Google Analytics selecione a variável GA Config.
- Agora precisamos associar o Acionador (trigger) criado anteriormente a essa Tag, pra ela saber quando será executada. É só clicar na área de acionadores e selecionar LeadForm Submission.
- Prontinho. Com tudo finalizado e conferido 255 vezes, é só testar e correr pro abraço. Confira tudo novamente:
Testando a captura de leads
Antes de enviar as alterações efetuadas para serem aplicadas no site, vamos primeiro testar.
- Clique em Visualizar no canto superior direito do GTM.
- Se você está vendo essa tela no GTM é porque o modo de teste já está funcionando. Agora acesse o site e vamos testar o envio do formulário configurado.
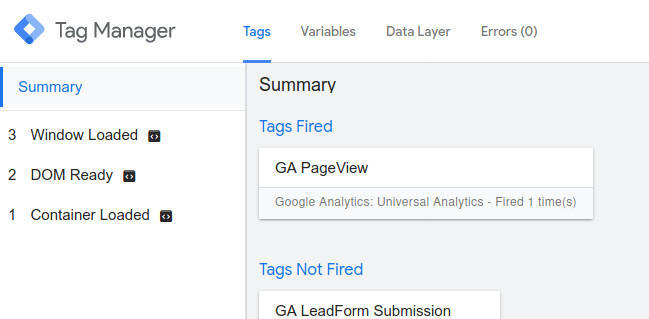
- Ao acessar o site, você vai ver uma barra no rodapé do site com as TAGs do GTM que foram disparadas e as que ainda não foram disparadas. Se tudo estiver certo, você vai ver a TAG do Analytics GA PageView que é disparada em todo carregamento de página. GA LeadForm Submission deverá estar como not fired.
- Agora faça o envio do formulário que foi configurado para ser monitorado.
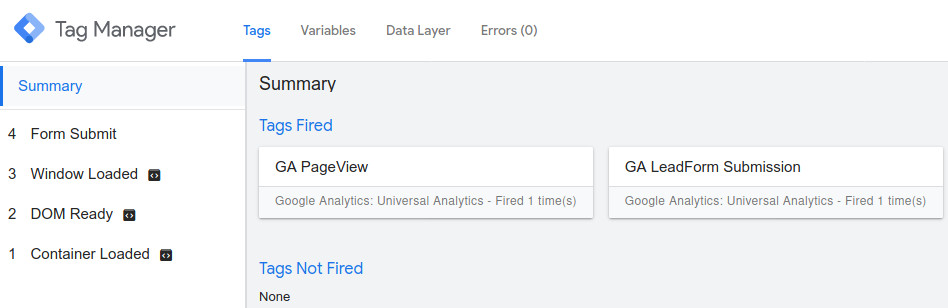
- Se tudo estiver configurado corretamente, GA LeadForm Submission será disparada assim que o formulário for enviado.
Obs.: Caso isso não ocorra, sugiro conferir todas as configurações efetuadas desse post, comece do princípio. Uma dica é rever a configuração do Acionador (trigger) que é muito provável de ser o culpado da não captura do evento. Em breve vou criar um post explicando outras formas de identificar o formulário.
- Estando tudo certo, basta sair do modo de visualização no GTM e Enviar as atualizações, para serem aplicadas definitivamente.
Configurar o Evento no Google Analytics
Agora o passo é fazer o Google Analytics caputrar esses eventos disparados no GTM para contabilizar no relatório.
Acesse o Analytics com a conta que possui acesso administrador do site em questão:
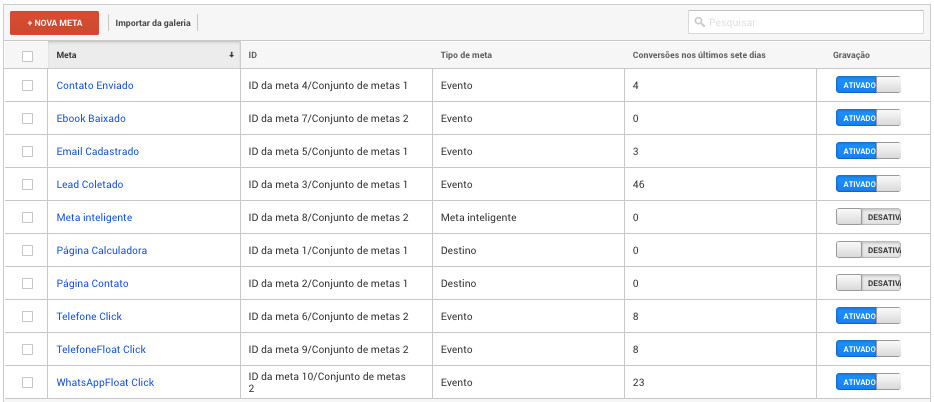
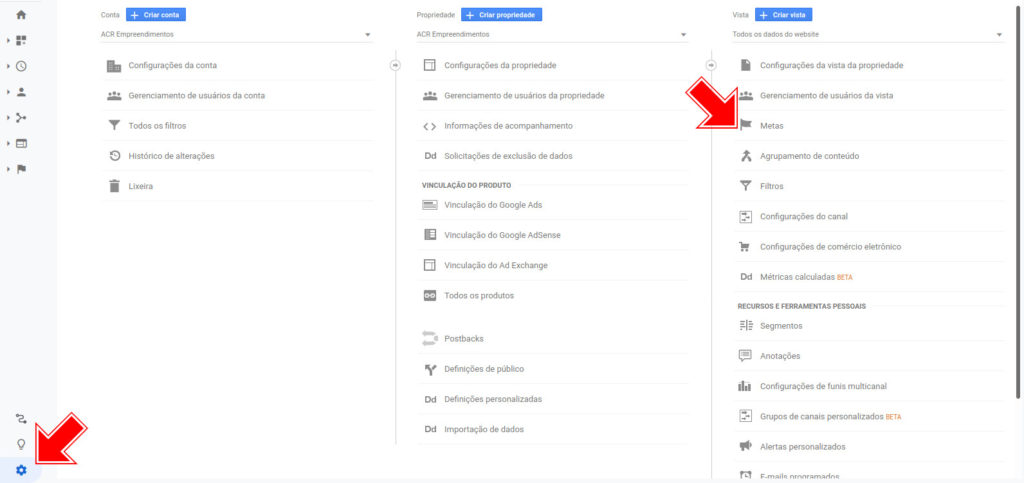
- Acesse Administrador -> Vista -> Metas
- Crie uma Nova Meta
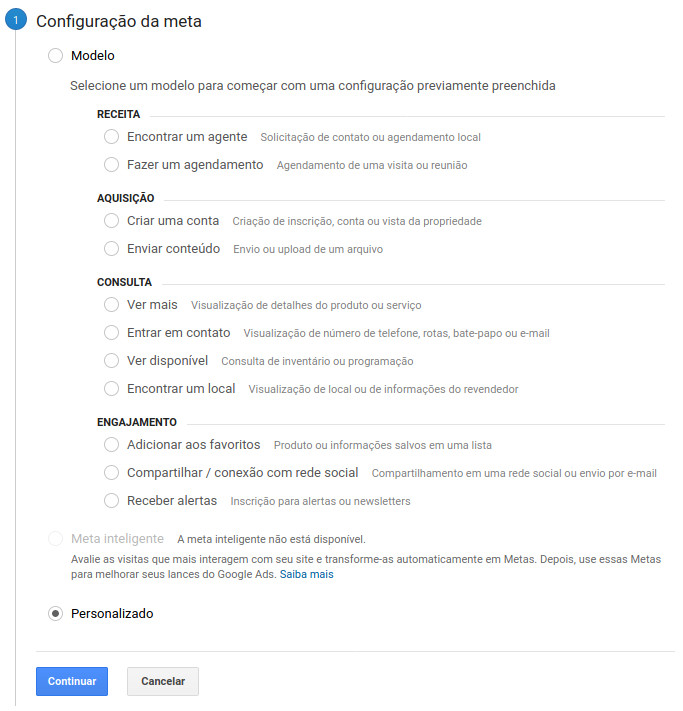
- Em Configura da Meta, selecione Personalizado e clique em Continuar
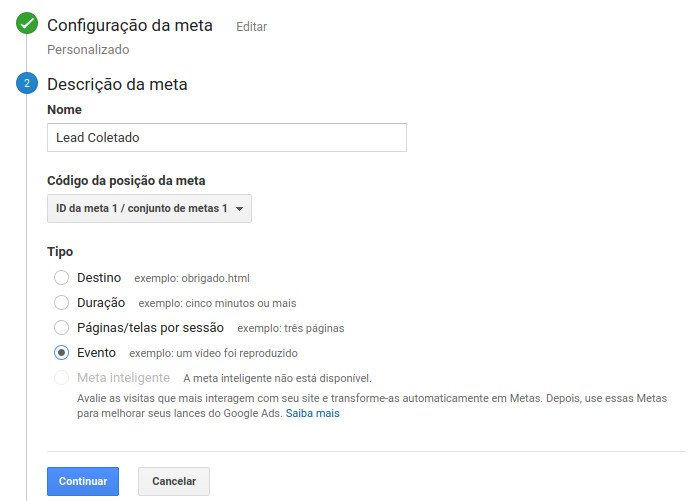
- Em Descrição da Meta, coloque o nome que desejar para identificar esse evento (esse é o nome que vai aparecer nos relatórios) e selecione a opção Evento e clique em Continuar.
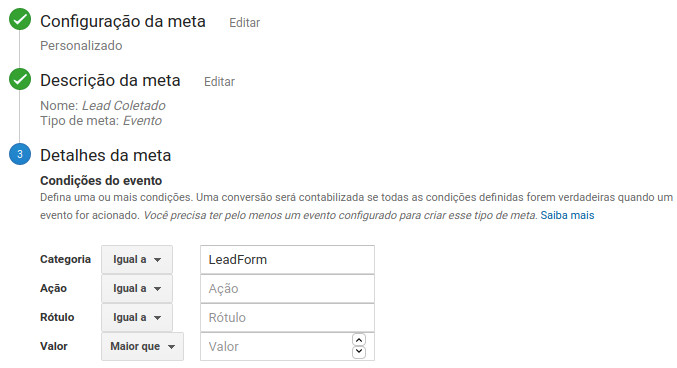
- Nos Detalhes da Meta, preencha o campo Category com o valor que definimos para o evento lá no passo 3. Se você seguiu a mesma nomenclatura que eu, preencha com LeadForm.
- Só clicar em Salvar e seu Analytics já vai começar a contabilizar os envios do formulário.
Lembrando que, se você não tiver criado um acionador para capturar todos os formulários, será necessário refazer toda essa configuração para cada formulário.
Até aqui você já estará apto para configurar a captura de envio de todos os formulários do seu site. Na segunda parte desse post vamos ver como capturar cliques em locais específicos no site.
0






























Frederico, bom dia!
Tudo bem?
Estou com uma dúvida, eu consigo coletar no formulário o que foi selecionado e digitado em cada campo?
Aparece no GA esses dados quando clica em enviar?
Obrigado.
Boa tarde Saulo! Agradeço sua pergunta meu caro. Não sei se entendi bem sua pergunta… Os dados enviados pelo formulário podem ser vistos pelo GTM e vc então pode configurar um acionador diferente para cada valor, selecionado ou digitado. Você consegue então saber quantos envios selecionaram um valor no campo Select ou outro valor, por exemplo. Porém, o GTM não armazena esses dados. Era essa sua pergunta?
Como não enviar evento caso campos obrigatórios do formulário não tenham sido preenchido?
Olá Vinícius! Uma possibilidade é fazer a validação dos campos por javascript, assim o formulário não será enviado até que todos os campos obrigatórios sejam validados. Se a validação é feita no servidor, aí será inevitável, o formulário será sempre enviado e validado após o envio. Veja com o programador se essa abordagem é possível. Se precisar de ajuda nesse ponto, me avise.
Fred, gostei do seu conteúdo, parabéns!
No meu caso o form é disparado por js e na visualização não aparece o submit do form. Vc tem alguma ideia de como posso fazer pra acompanhar o submit dele?