19 de agosto de 2020 - Frederico Marinho
Configurar captura de cliques no GTM integrado ao Analytics – Parte 2
Depois de configurar o Analytics pelo GTM e de aprender a capturar o envio de formulários (1ª parte), vamos agora aprender a capturar cliques em determinados locais do site, como links de WhatsApp, telefone ou outros.
Acesse o GTM e entre na conta onde a configuração será efetuada. É importante frisar que nesse post não vou entrar em detalhes de como criar variáveis, acionadores ou TAGs, tendo alguma dúvida volte no post anterior (já mencionado acima) que explica detalhadamente como criar cada ítem desses.
Capturar cliques no link do WhatsApp
Variável
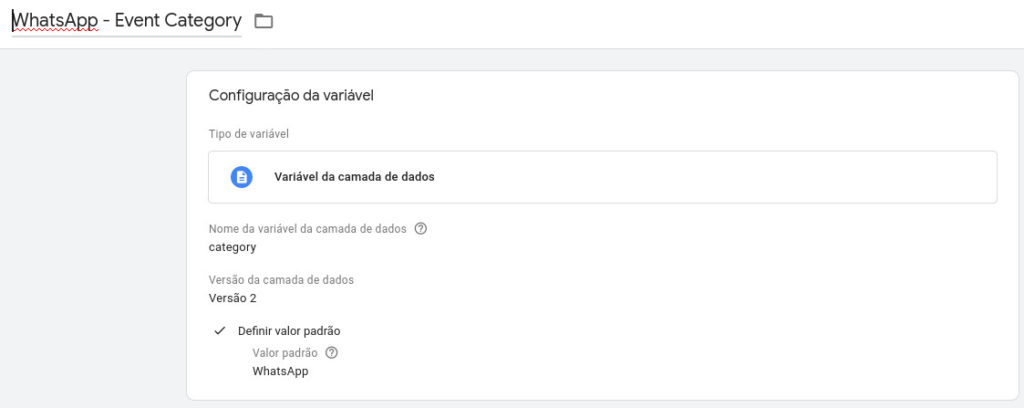
- Crie uma variável do tipo Variável de Camada de Dados e dê o nome de WhatsApp – Event Category.
- Em Nome da variável da camada de dados preencha com category
- Marque a opção Definir Valor Padrão e preencha com WhatsApp
- Confira se está como acima e clique em Salvar.
Acionador
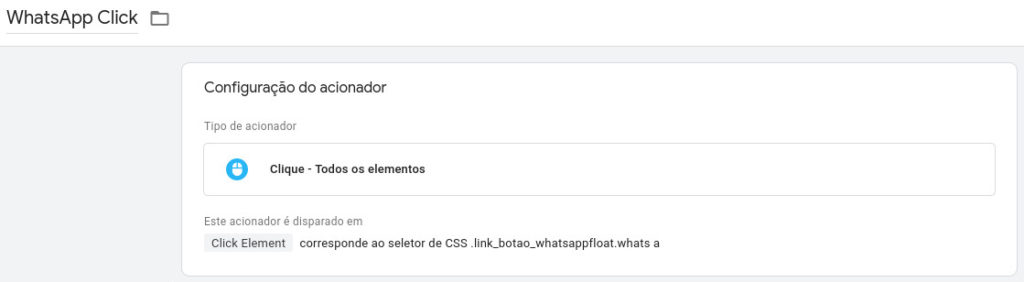
- Crie um acionador do tipo Clique – Todos os Elements e dê o nome de WhatsAp Click.
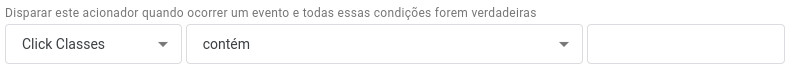
- Marque a opção Alguns Cliques e você vai ver a caixa abaixo:
- Selecione Click Element na primeira caixa e Corresponde ao seletor de CSS na segunda caixa.
- Agora precisamos identificar o elemento que corresponde ao objeto do WhatsApp.
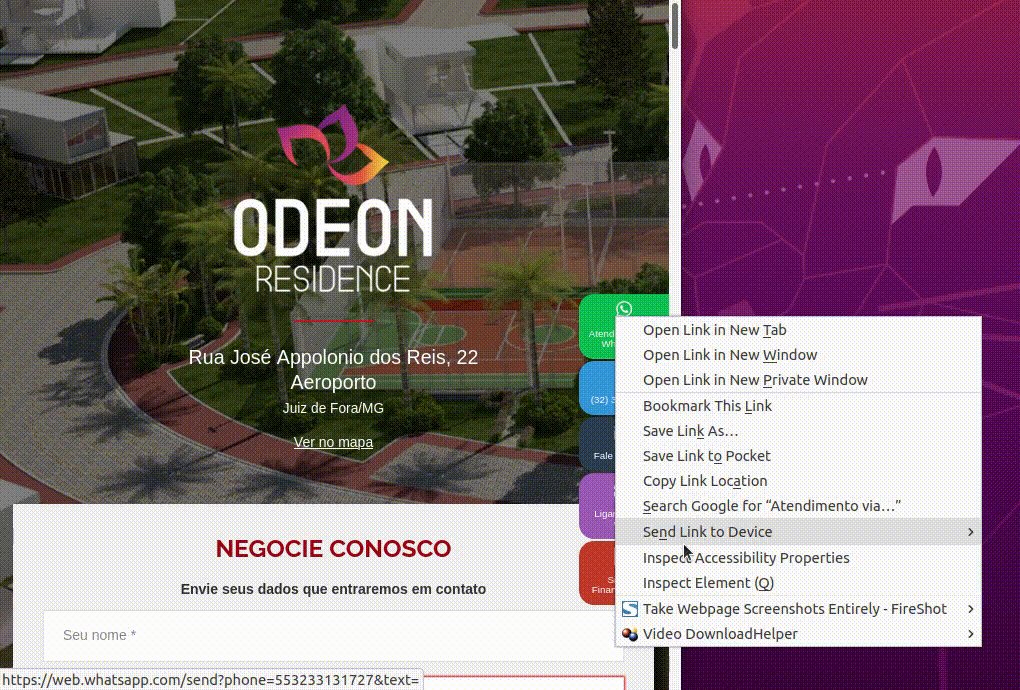
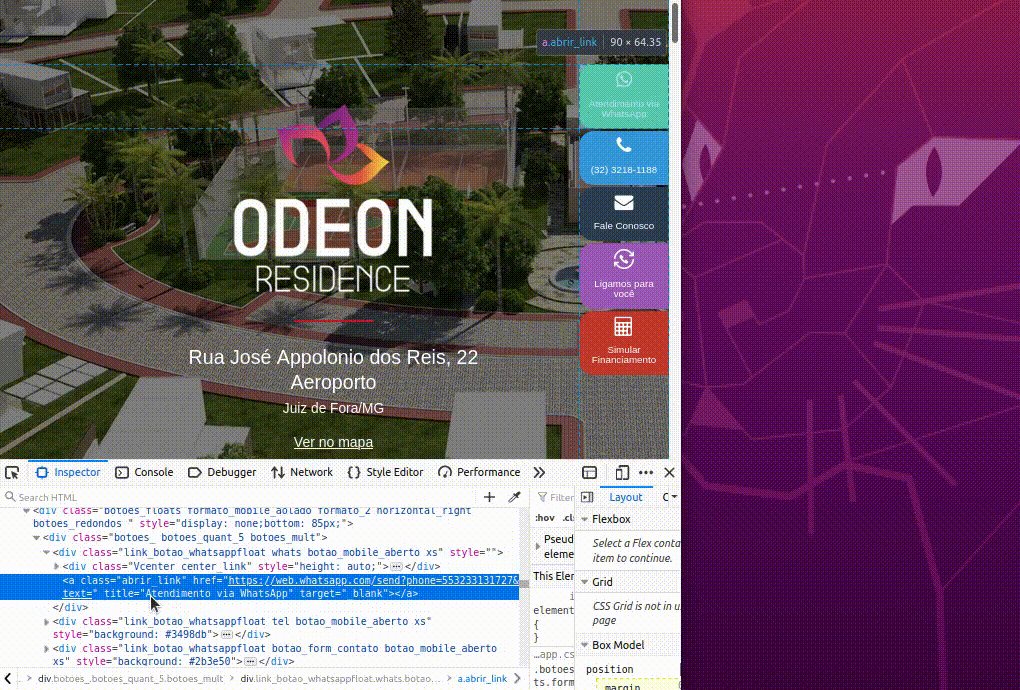
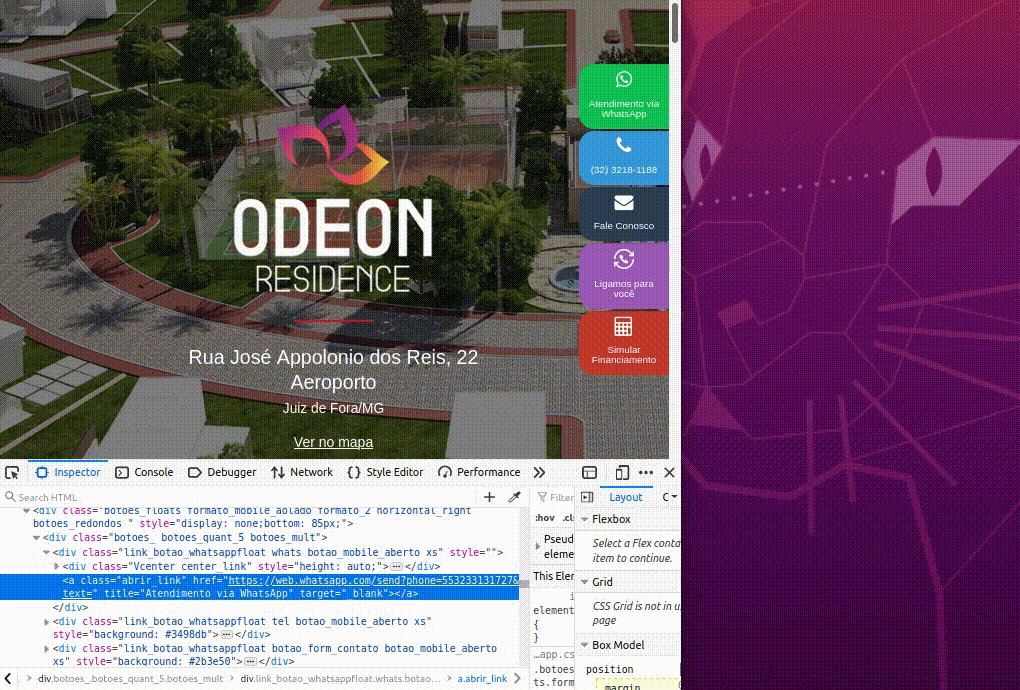
- Clique com o botão direito do mouse no local onde você quer monitorar o clique e vá em Inspecionar Elemento (inspect element).
- Vamos precisar identificar quais classes ou ID podem identificar o element em questão. Veja o código do meu exemplo:
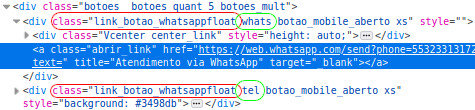
- O link do Whatsapp é a linha com fundo azul e o attributo class é abrir_link, o que está sendo usado em vários outros links. Não posso usar esse class porque senão cliques nos outros componentes seriam capturados também. Nesse caso analise o componente acima do link, circulado de vermelho. Ele identifica vários links parecidos com esse do WhatsApp mas logo na frete, circulado de verde, existe uma outra classe que identificar individualmente essa parte do código. Podemos usar disso para identificar o componente…
- Nesse caso, vamos fazer uma combinação de classes CSS. Ter um conhecimento de CSS aqui ajuda bastante. Vamos usar então o seletor CSS abaixo para garantir que somente o clique no WhatsApp será capturado:
.link_botao_whatsappfloat.whats a
- Esse selector quer dizer que vamos capturar a tag A que está dentro de uma DIV com as classes link_botao_whatsappfloat e whats. No GTM vai ficar assim:
- Pode Salvar o acionador e vamos criar a Tag.
Tag
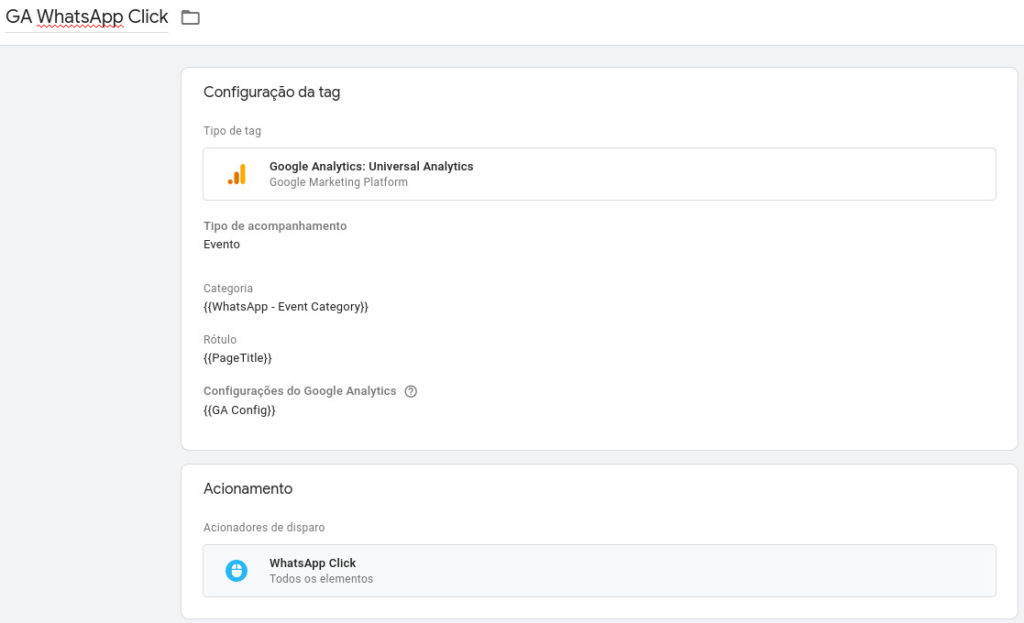
- Criar uma TAG do tipo Google Analytics Universal Analytics com nome GA WhatsApp Click.
- Em Tipo de Acompanhamento, selecione Evento.
- Em Categoria, seleciona a categoria que criamos anteriormente WhatsApp – Event Category.
- Em Rótulo, selecione PageTitle.
- Em Configuração do Google Analytics, selecione GA Config.
- Selecione também o Acionador WhatsApp Click que nós acabamos de criar.
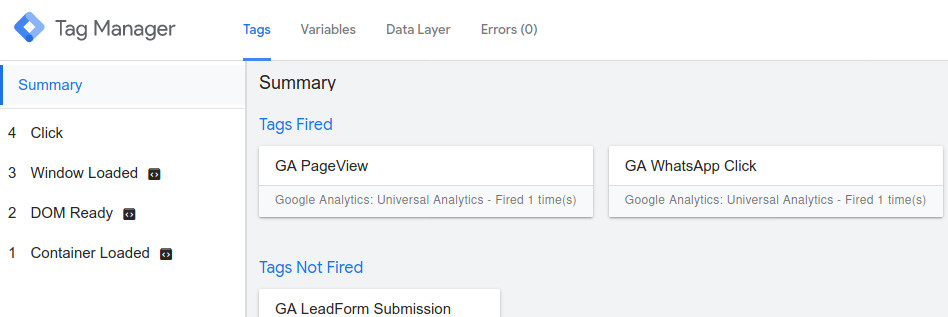
- Salve a TAG e clique em Visualizar para testarmos.
- Ao clicar no link do WhatsApp, a tag deve ser disparada.
- Se disparou certinho, só Enviar.
Configurar Evento no Analytics
Agora o passo é fazer o Google Analytics caputrar esses eventos disparados no GTM para contabilizar no relatório.
Acesse o Analytics com a conta que possui acesso administrador do site em questão:
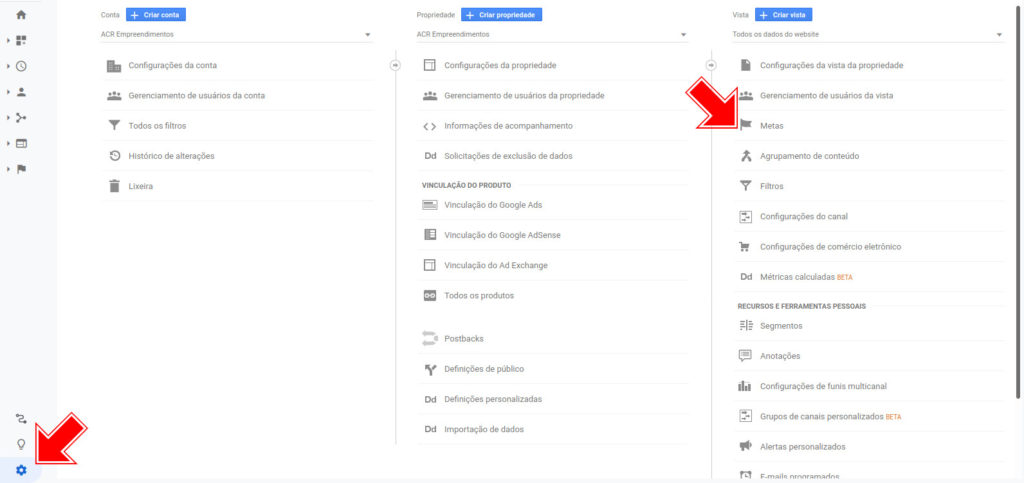
- Acesse Administrador -> Vista -> Metas
- Crie uma Nova Meta
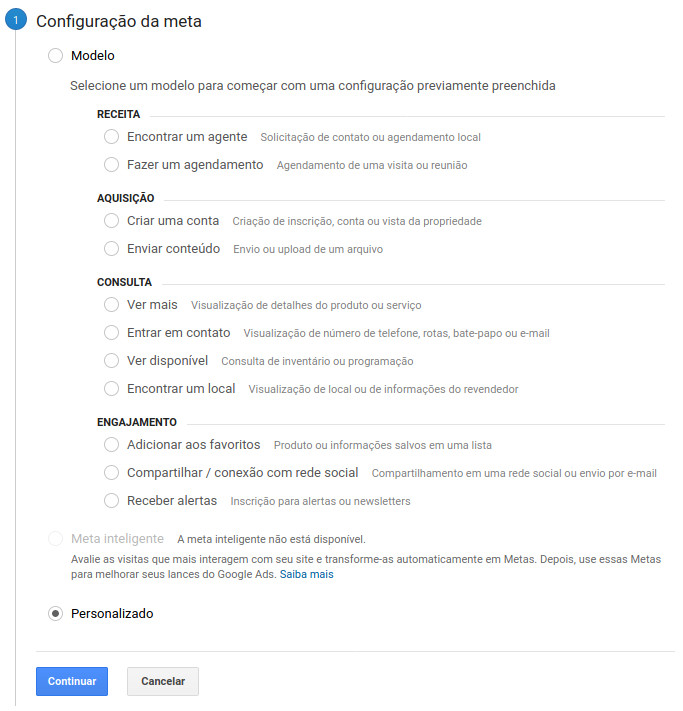
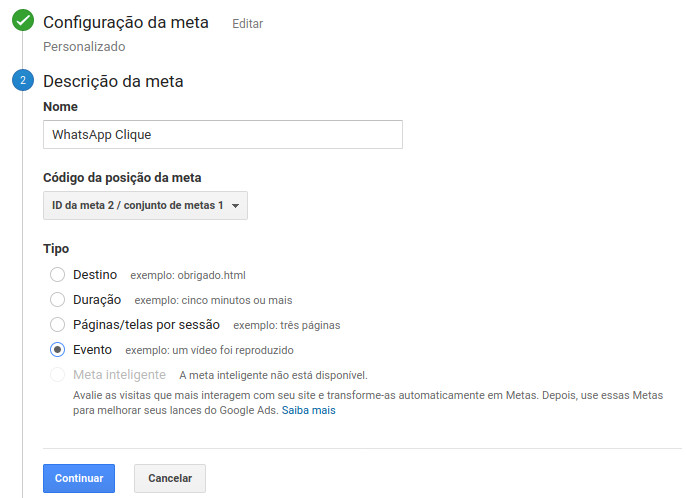
- Em Configura da Meta, selecione Personalizado e clique em Continuar
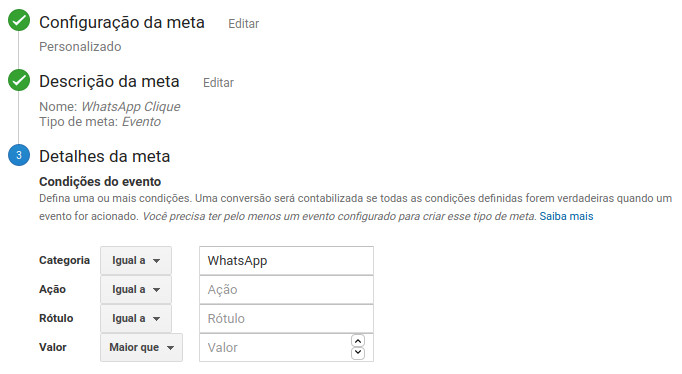
- Em Descrição da Meta, coloque o nome que desejar para identificar esse evento (esse é o nome que vai aparecer nos relatórios) e selecione a opção Evento e clique em Continuar.
- Nos Detalhes da Meta, preencha o campo Category com o valor que definimos para o evento lá no passo 3. Se você seguiu a mesma nomenclatura que eu, preencha com WhatsApp.
- Só clicar em Salvar e seu Analytics já vai começar a contabilizar os envios do formulário.
Lembrando que, se você não tiver criado um acionador para capturar cliques em mais locais no site (como botões por exemplo), será necessário refazer toda essa configuração para cada um desses itens.
Até aqui você já estará apto para configurar a captura de cliques em qualquer lugar no site: links, botões, imagens, etc.
1










Muito obrigada pelo tutorial! Ajudou muito a ter uma visão mais clara para a criação de tags, variaveis e acionadores.
Muito obrigado pelo feedback Andréia!
No meu caso estou configurando pra contabilizar as conversões do botão de Whatsapp do site no Google Ads. O class do botão do whatsapp no site aqui é ht-ctc-chat style-3 desktop ctc-analytics e eu testei de várias formas, mas não dispara a tag. Em outras contas de outros clientes está ok! Se puder deixar meu comentário oculto, obrigada.
Nanda, conseguiu resolver o problema da captura do Whatsapp no GTM?